
July 13, 2019
Monitor Tag Manager with Google Analytics
Light-weight GTM monitoring with the addEventCallback API and Google Analytics
Warning: This post suggests to use Google Analytics for monitoring Google Tag Manager, something Simo Ahava explicitly advises not to do. Maybe this fact will afraid you :-))
Introduction
So, just in time with Google’s release of the new addEventCallback in GTM Custom Template Tags, Simo Ahava published a co-produced and extensive guide on how to set up a monitoring for GTM tags, essentially a sanity check for GTM containers.
That guide is great, yet for small and medium setups I wouldn’t necessarily recommend not to utilize Google Analytics as the event stash and reporting GUI.
Especially if you initially just want to play with the feature and find out whether it’s of any use to you.
Why is that? Because his guide involves setting up a Google Cloud Function, a Big Query data warehouse, and a Data Studio dashboard -> Just to get some basic reporting running.
Sure, the Google Cloud ecosystem makes this a seamless process.
But, why bother with all the effort if you can just write the logging data to Analytics.
This also allows you to combine the new metrics like status and execution time with further dimensions, for example browser or device. Yippie, more insights! Without any additional coding effort.
Simo also considered collecting data in Google Analytics, yet for fail-safe reasons he decides to go for a custom endpoint.
So it’s up to you. Here’s the guide for the entry level setup.
Expected outcome
What we’ll get from this guide is a monitoring for the firing of GTM tags in Google Analytics (in a dedicated logger property).
The addEventCallback API provides us the following information for each fired tag:
status (success, failure, exception, timeout)
tag Id
tag Name
execution time
custom meta data if configured
We will use standard Google Analytics event tracking in GTM to track this data.
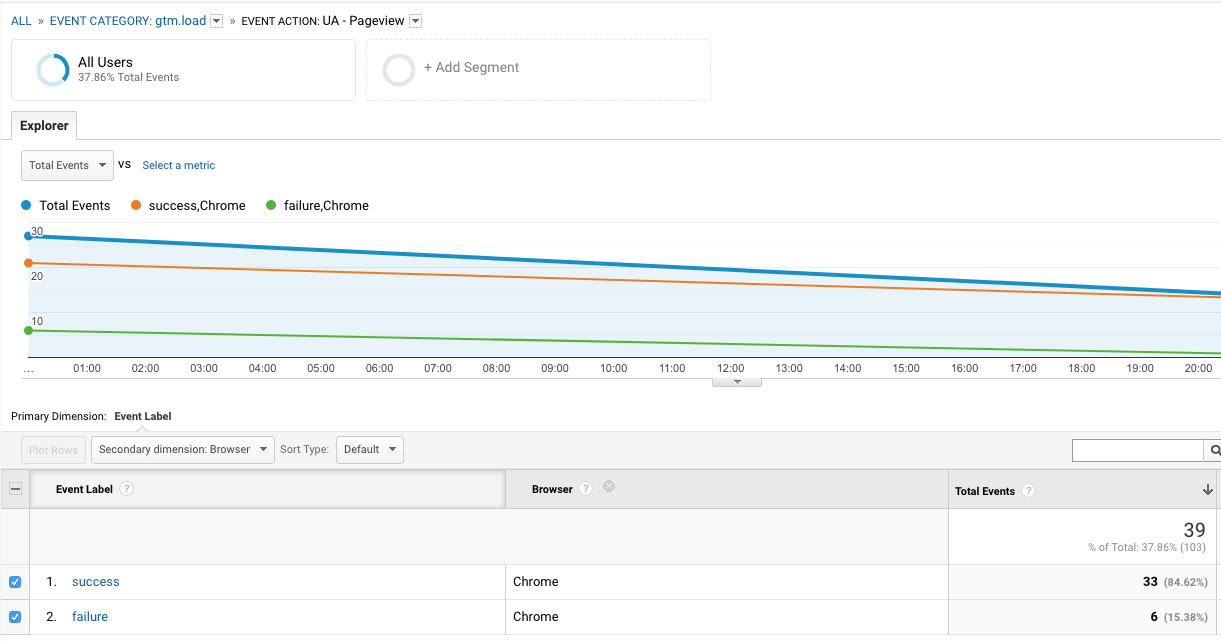
Which, in the first place, allows us some monitoring in GA:

The Custom Template Tag
Creating the template
Create a new custom template tag.
Name it however you like, for example GTM Logger
You don’t need any fields (unless you want to extend the functionality)
Just add this code:
const createQueue = require('createQueue');
const dataLayerPush = createQueue('dataLayer');
const readFromDataLayer = require('copyFromDataLayer');
const addEventCallback = require('addEventCallback');
const event = readFromDataLayer('event');
addEventCallback((ctid, eventData) => {
const tags = eventData.tags.filter(t => t.exclude !== 'true');
tags.forEach(t => {
dataLayerPush({
event: "custom.logger",
eventName: event,
tagObj: t
});
});
});
data.gtmOnSuccess();
What we do here is to populate the dataLayer with logger events for all the tags we get from the addEventCallback API. The event we push is called custom.logger.
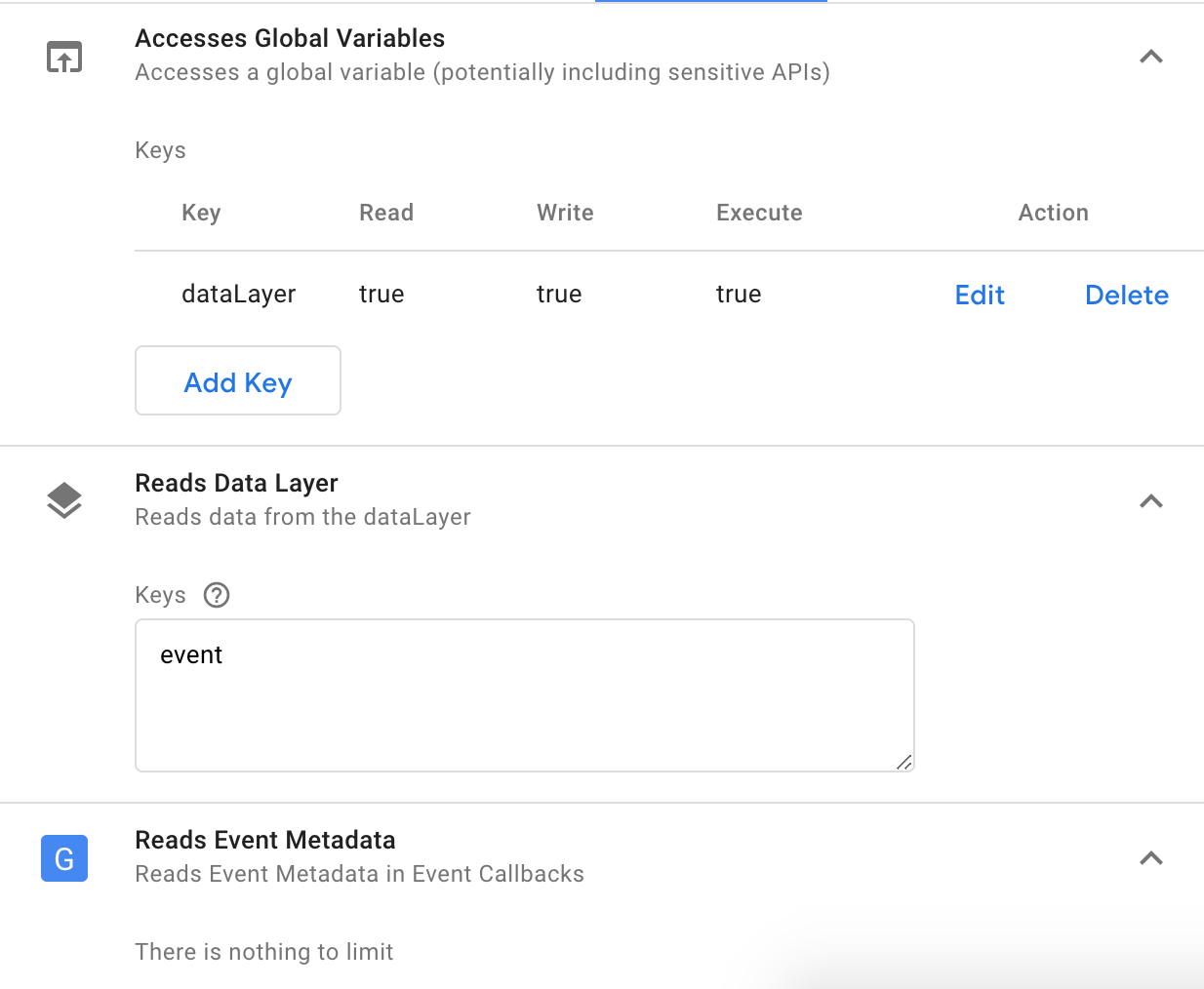
Finally, set permissions and save the template:

Adding the template tag
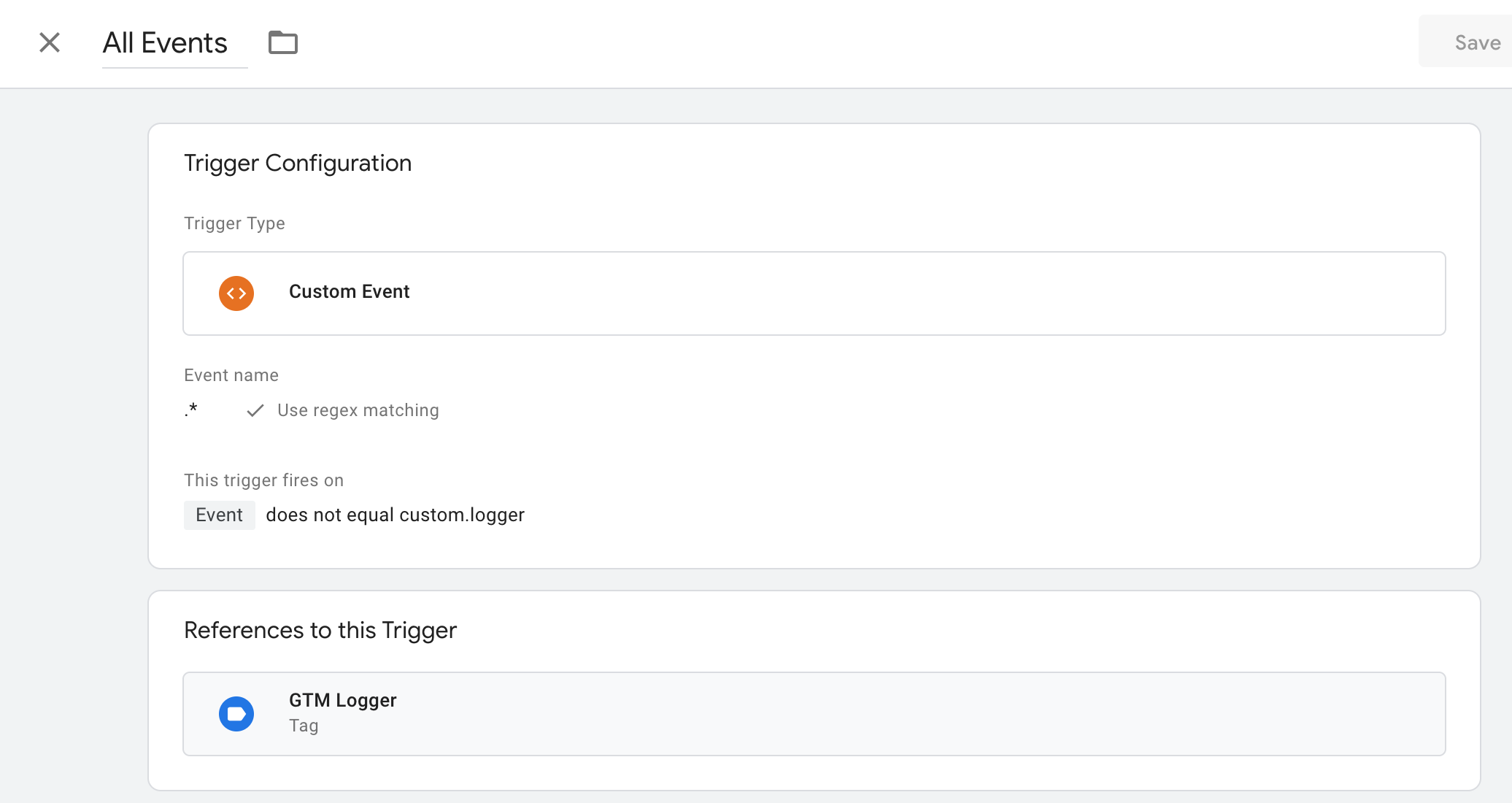
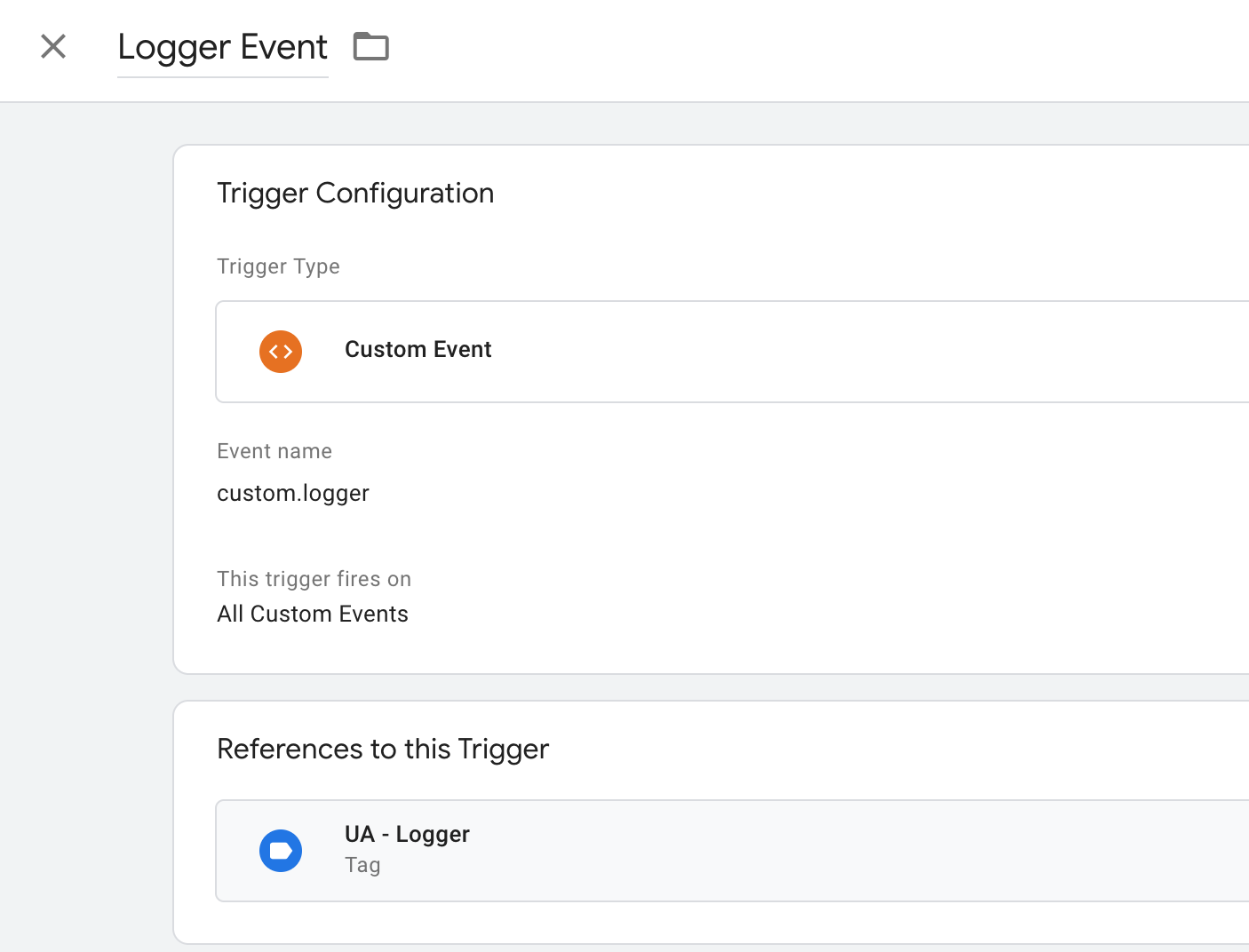
Now add a tag from the created template and have it triggered on all events — except for the logger event itself as this is probably too much bloat.

Variables
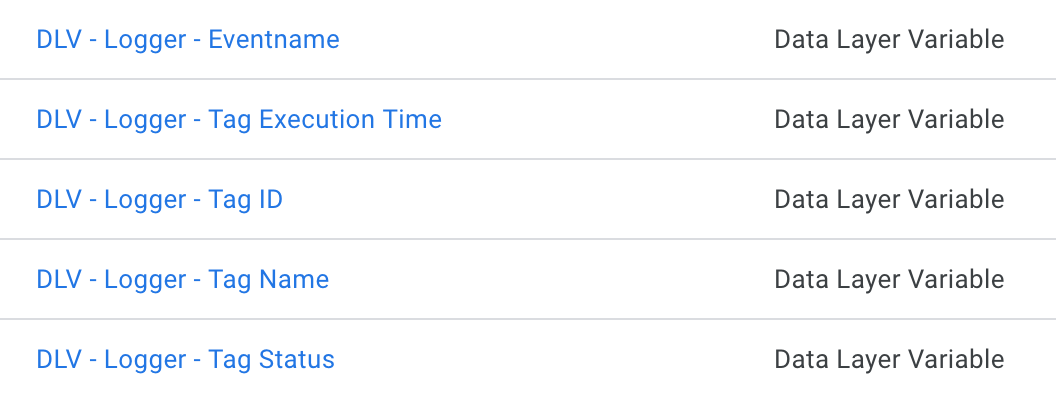
As we push logger events into the dataLayer we need to set up dataLayer variables to access our data. Create the following variables:

Use the following property names in the respective variable:
eventName
tagObj.executionTime
tagObj.id
tagObj.name
tagObj.status
Other tags
Configure all tags
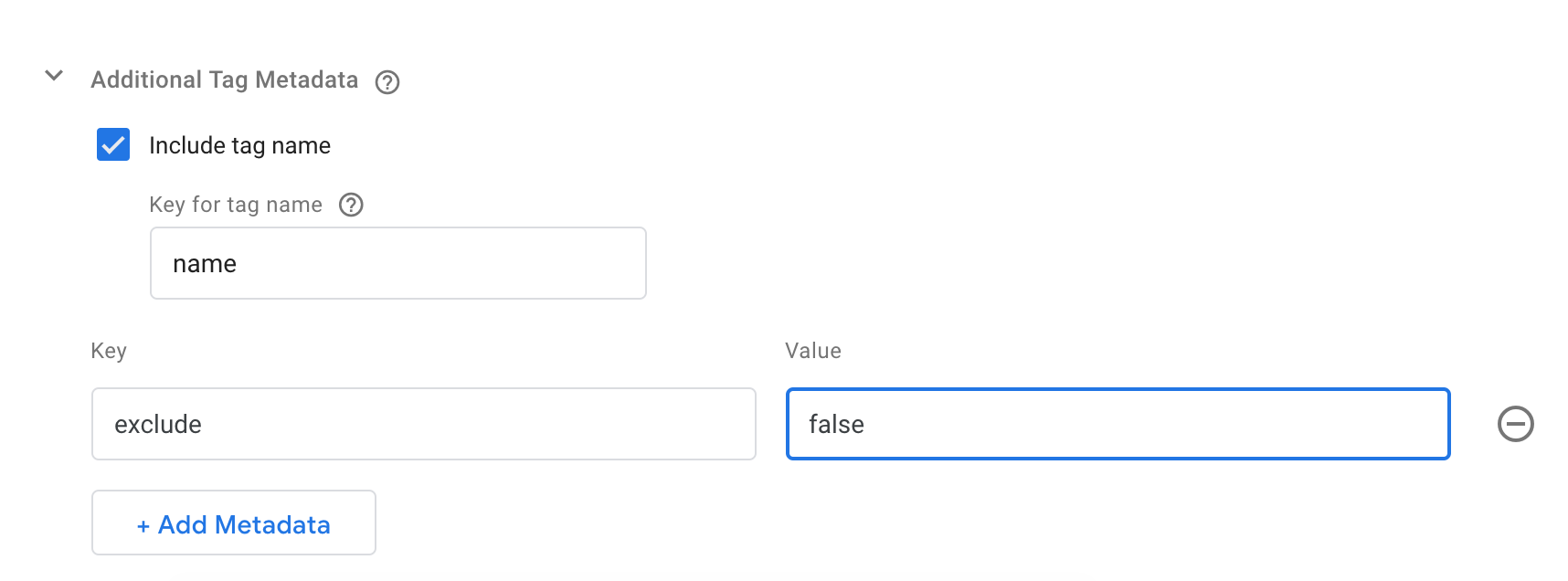
Use the new Additional Tag Metadata option in each tag to activate the name property for the event callback data as well as the additional property exclude. If you set exclude to true in a tag the very won’t be processed in our monitoring.

The GA tag
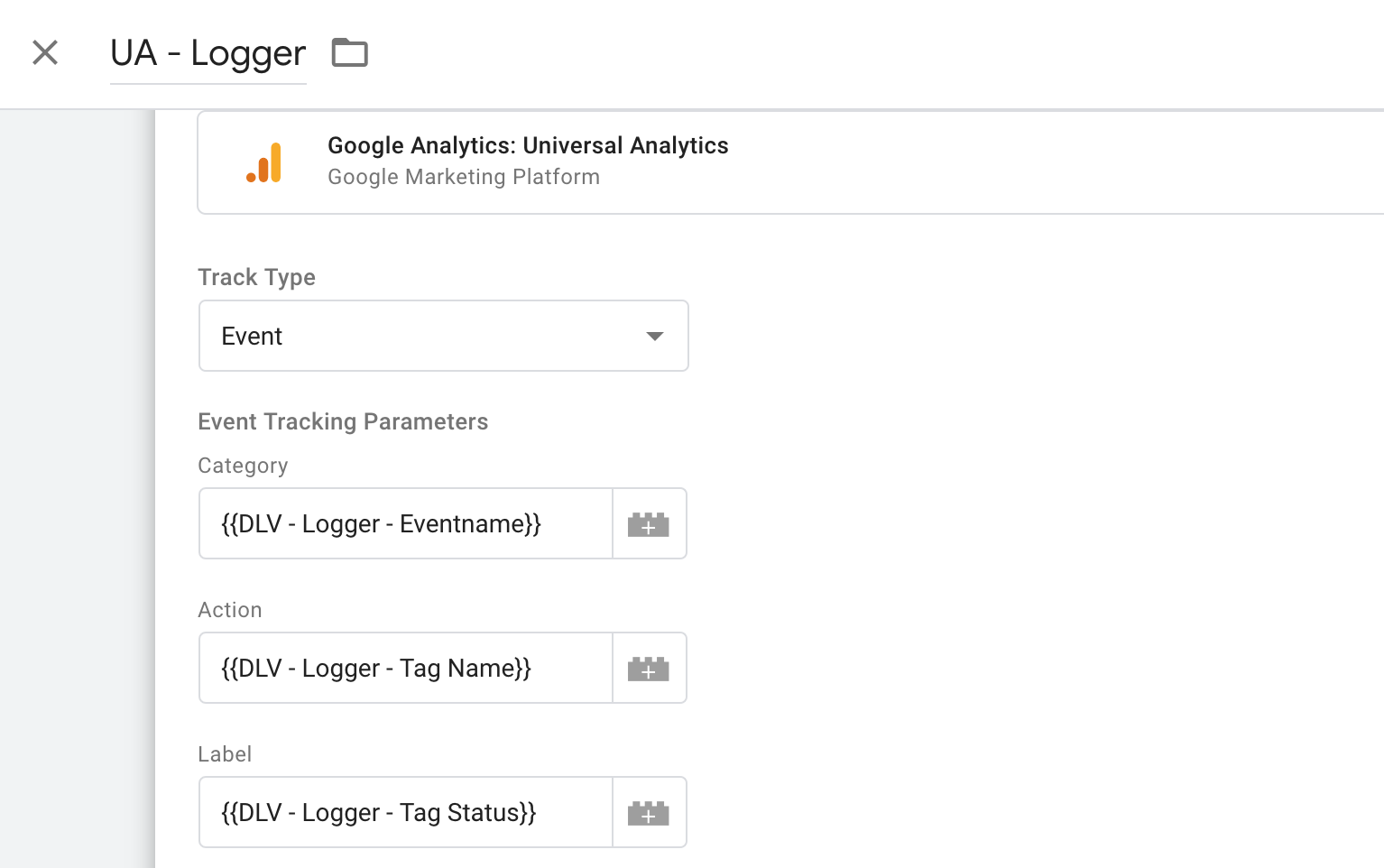
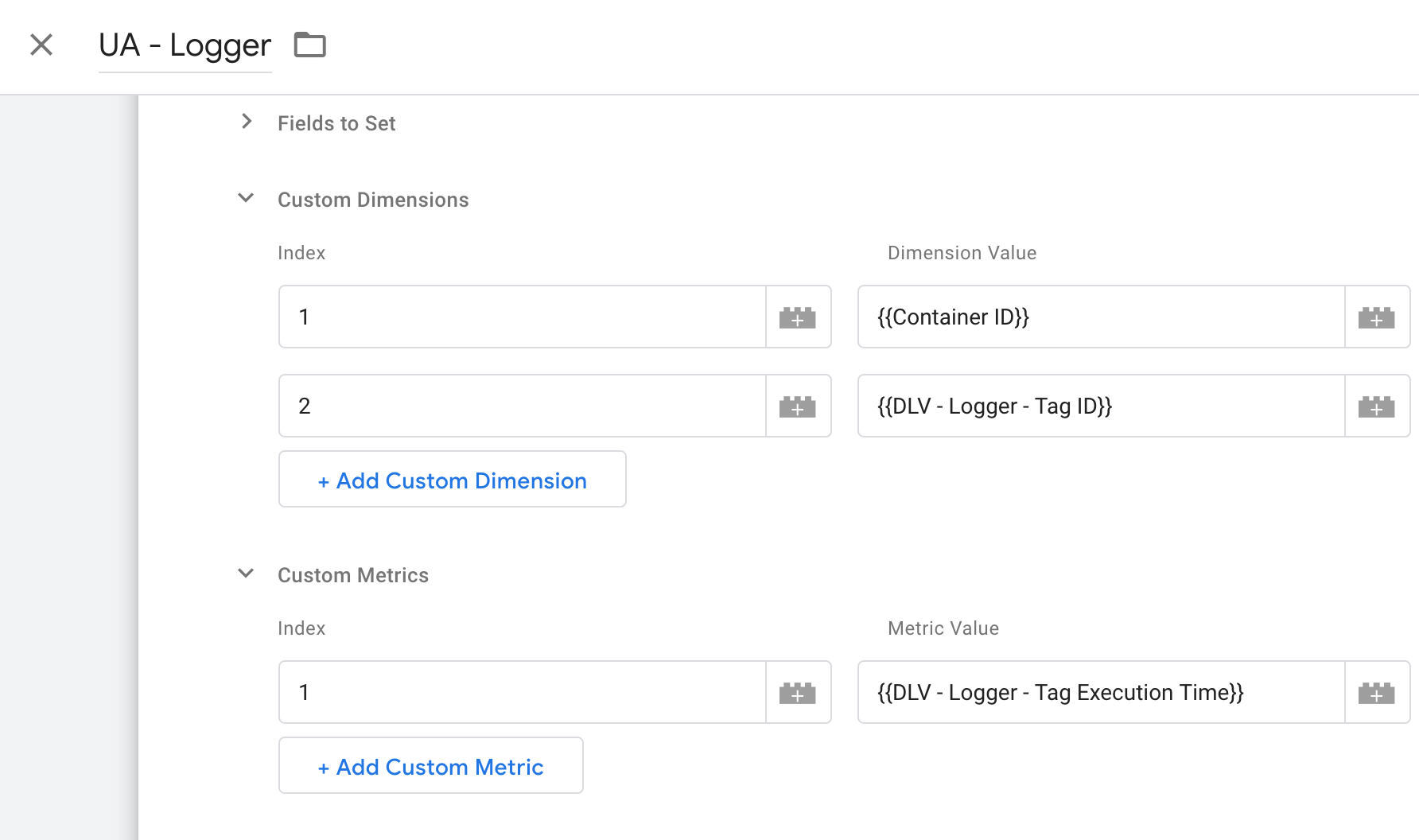
As we created dataLayer variables we can now use a standard tag to transmit our logger events to Google Analytics. What analytics fields etc you use to store the data is up to you, but for the sake of this article we go with the following:
Create a GA tag, choose track type event and configure it as below or your requirements:

By the way, you should set up a dedicated logger property in GA, so you must create a new Google Analytics Settings variable with the new property ID which is solely used in our UA — Logger tag.

Fire the UA — Logger tag upon our custom logger event:

Google Analytics reporting
In GA you can then, for example, build custom reports to get an overview of your logger data.
Further, you can use your GA property as a data source in Data Studio to create more fancy dashboards.
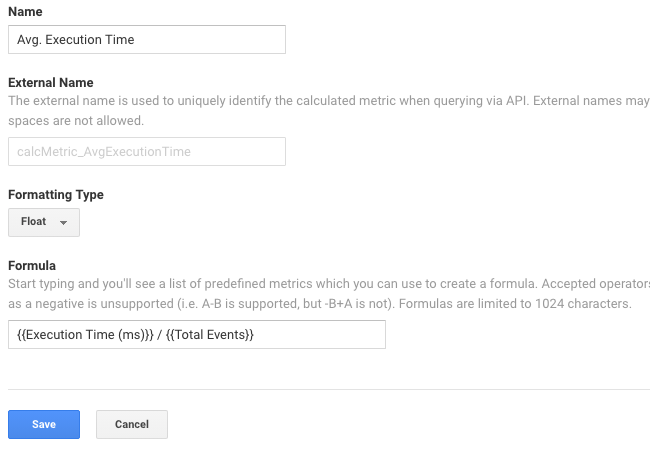
If you stay within GA, one thing you’ll probably want to do is create some calculated metrics, for example Avg Execution time like this:

After that few steps a very extensive monitoring system is up and running. You can take the advantage of the full set of Google Analytics capabilities to dig into your logger data.
To compensate for the disadvantage of collecting with a GA endpoint which is potentially blocked by ad/tracking blockers you can route the hit through a reverse proxy.
Let me know in the comments how you leverage the new API provided by Google!