
13. Juli 2019
Tag Manager monitoren mit Google Analytics
Leichtgewichtige GTM-Überwachung mit der addEventCallback API und Google Analytics
Pünktlich zur Veröffentlichung des neuen addEventCallback in GTM Custom Template Tags durch Google veröffentlichte Simo Ahava einen umfangreichen Leitfaden, der beschreibt, wie ein Monitoring für GTM-Tags eingerichtet werden kann, im Wesentlichen also ein Healthcheck für GTM-Container.
Warnung: Im weiteren Verlauf wird vorgeschlagen, Google Analytics zur Überwachung vom Google Tag Manager zu verwenden, wovon Simo Ahava ausdrücklich abrät. Also nur weiterlesen wenn erhöhte Nervosität kein Problem ist :-))
Dieser Leitfaden ist großartig, aber für kleine und mittlere Setups würde ich nicht unbedingt empfehlen, Google Analytics nicht als Event-Stash und Reporting-GUI zu verwenden.
Vor allem, wenn man zunächst nur mit der Funktion spielen und herausfinden will, ob das Monitoring einen Mehrwert bietet oder nicht, je nach Setup.
Warum ist das so? Naja, der Leitfaden beinhaltet die Einrichtung einer Google Cloud-Funktion, eines Big Query Data Warehouses und eines Data Studio-Dashboards -> Nur um einige grundlegende Berichte zu erstellen.
Sicher, das Google Cloud-Ökosystem macht dies zu einem nahtlosen Prozess.
Aber warum sich den ganzen Aufwand machen, wenn man die Protokolldaten einfach in Analytics schreiben kann?
Auf diese Weise können neue Metriken wie Status und Ausführungszeit mit weiteren Dimensionen, z.B. Browser oder Gerät, kombiniert werden (Jippie, mehr Einblicke!). Ohne zusätzlichen Programmieraufwand.
Simo zog auch in Erwägung, Daten in Google Analytics zu sammeln, entschied sich jedoch aus Gründen der Ausfallsicherheit für einen benutzerdefinierten Endpunkt.
Es bleibt somit eine Geschmacksfrage. Hier ist nun der Leitfaden für die Einrichtung der Einsteigervariante mit Hilfe von Google Analytics.
Erwartetes Ergebnis
Was wir aus diesem Leitfaden erhalten, ist eine Überwachung der Ausführung von GTM-Tags in Google Analytics (in einer speziellen Logger-Eigenschaft).
Die addEventCallback API liefert uns die folgenden Informationen für jedes abgefeuerte Tag:
Status (Erfolg, Misserfolg, Ausnahme, Timeout)
Tag Id
Tag Name
Ausführungszeit
benutzerdefinierte Metadaten, falls konfiguriert
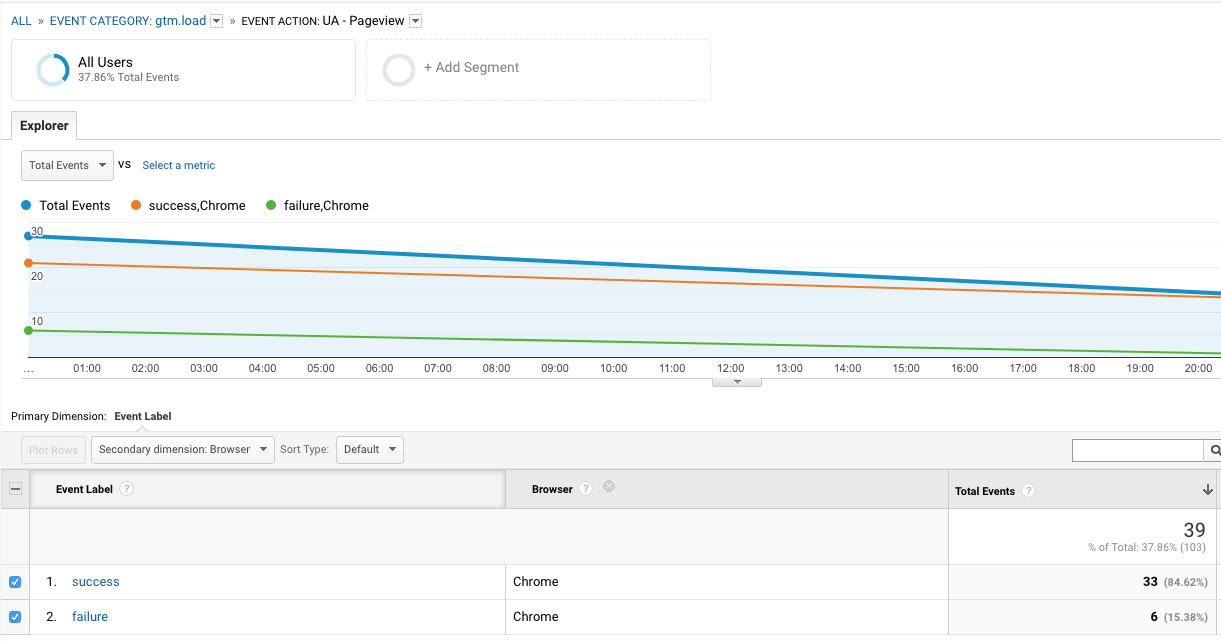
Wir werden die standardmäßigen Google Analytics Ereignisreports benutzen, um diese Daten zu visualisieren.
Eine Beispielansicht dazu sieht wie folgt aus:

Der Custom Template Tag
Erstellen der Vorlage
Einen neuen Custom Template Tag erstellen.
Nach Belieben benennen, zum Beispiel GTM-Logger
Besondere Felder werden nicht benötigt (es sei denn, Du möchtest die Funktionalität erweitern).
Füge nun einfach diesen Code hinzu:
const createQueue = require('createQueue');
const dataLayerPush = createQueue('dataLayer');
const readFromDataLayer = require('copyFromDataLayer');
const addEventCallback = require('addEventCallback');
const event = readFromDataLayer('event');
addEventCallback((ctid, eventData) => {
const tags = eventData.tags.filter(t => t.exclude !== 'true');
tags.forEach(t => {
dataLayerPush({
event: "custom.logger",
eventName: event,
tagObj: t
});
});
});
data.gtmOnSuccess();
Was wir hier tun, ist, den dataLayer mit Logger-Ereignissen für alle Tags zu füllen, die wir von der addEventCallback-API erhalten. Das Ereignis, das wir pushen, wird custom.logger genannt.
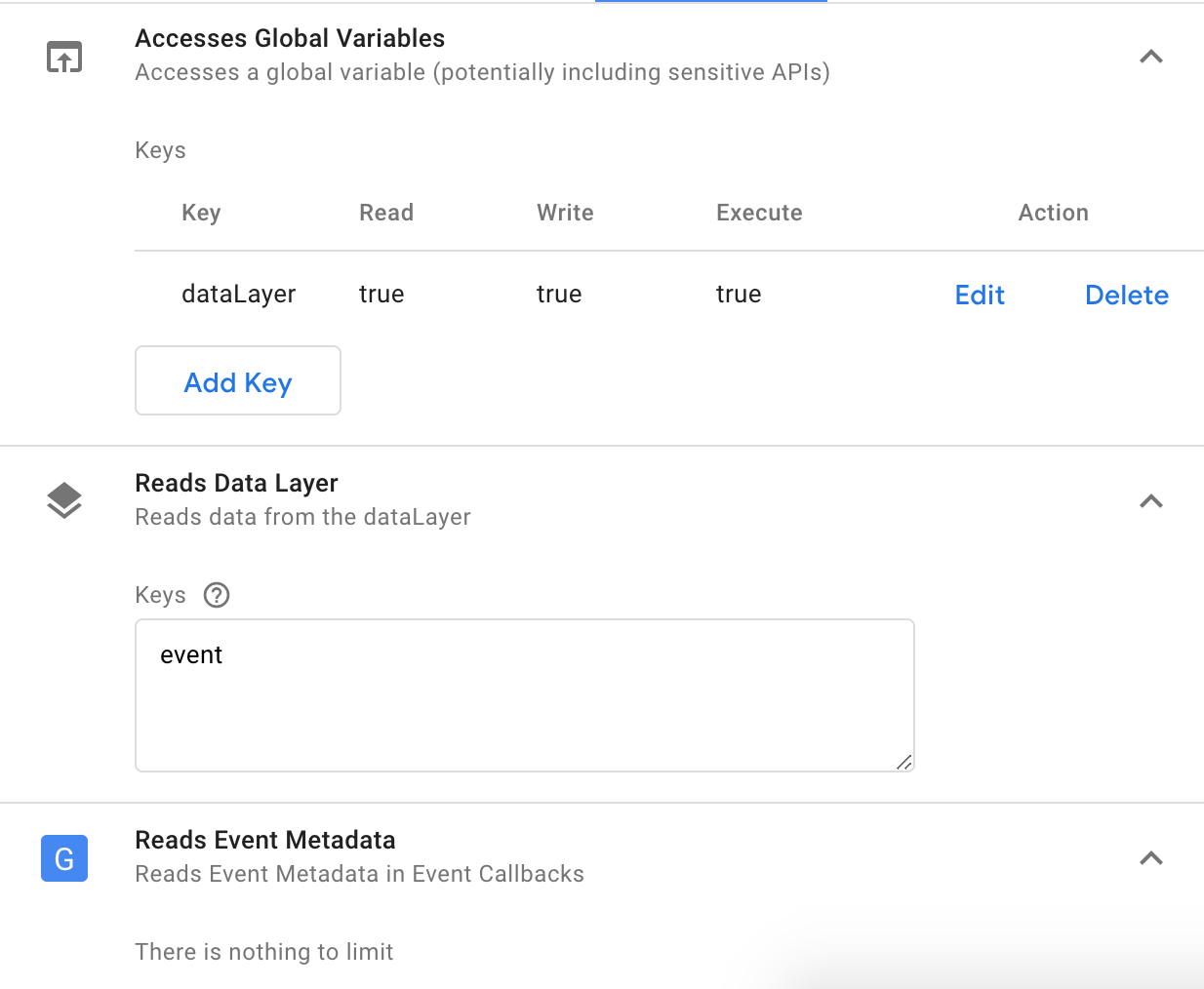
Zum Schluss noch die nötigen Berechtigungen setzen und die Vorlage speichern:

Hinzufügen des Tags
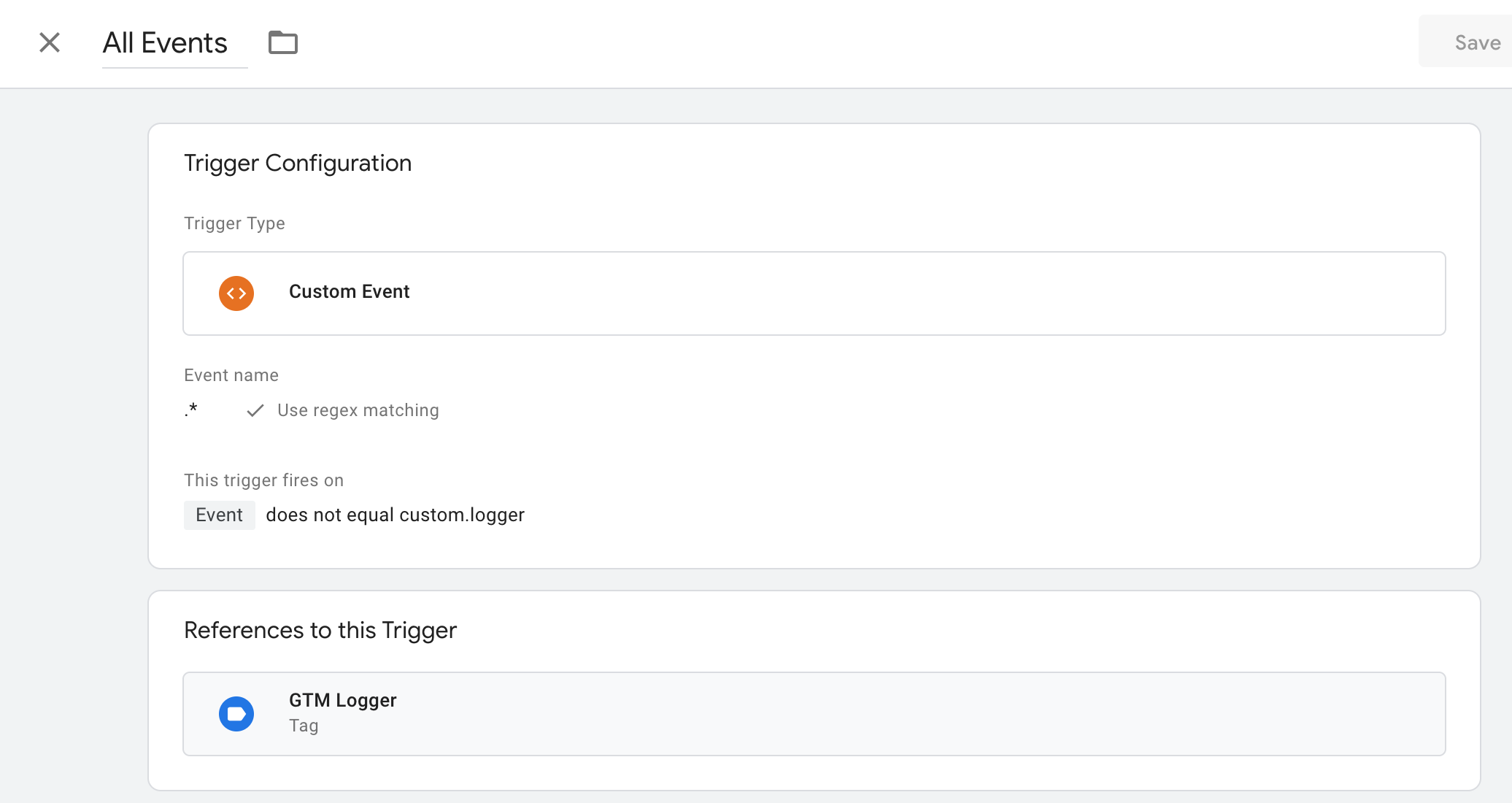
Füge nun ein Tag aus der erstellten Vorlage hinzu und lasse es bei allen Ereignissen auslösen - mit Ausnahme des Logger-Ereignisses selbst, da dies die Sache zu sehr aufblähen würde.

Variablen
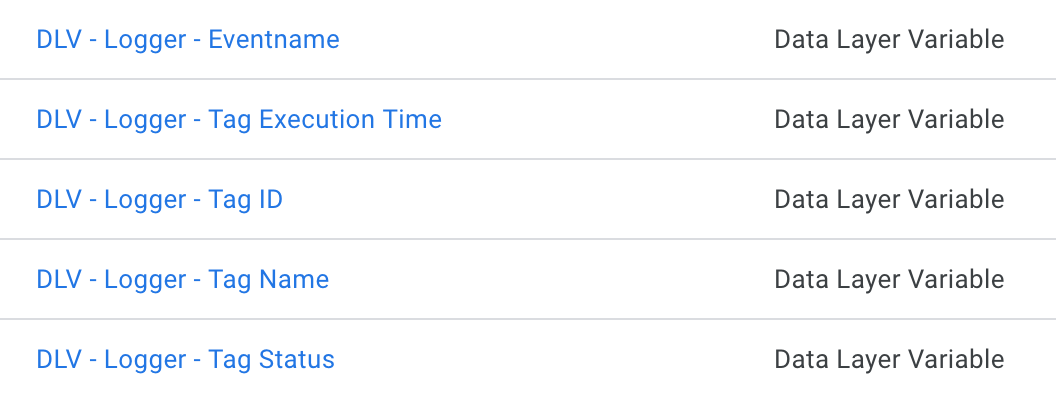
Wenn wir Logger-Ereignisse in den dataLayer schieben, müssen wir dataLayer-Variablen für den Zugriff auf unsere Daten einrichten. Erstelle die folgenden Variablen:

Verwenden Sie die folgenden Eigenschaftsnamen in der jeweiligen Variable:
Event Name
tagObj.executionZeit
tagObj.id
tagObj.name
tagObj.status
Andere Tags
Konfigurieren aller Tags
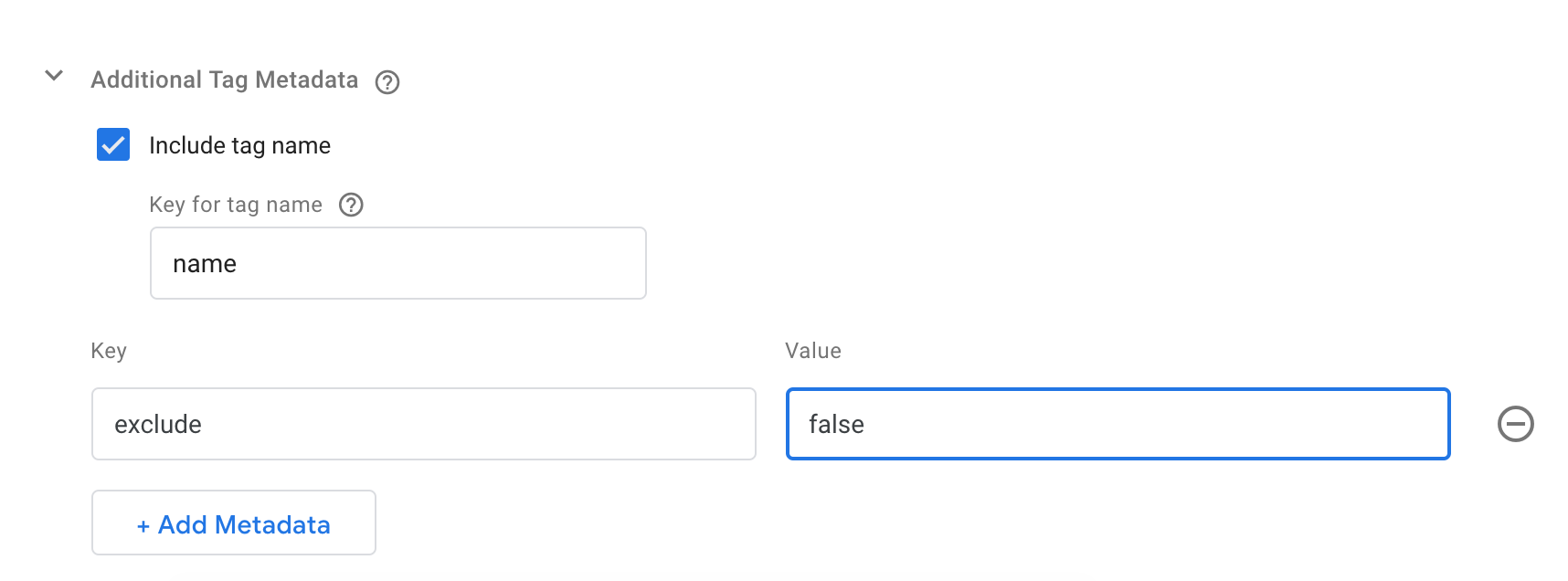
Verwende die neue Option Zusätzliche Tag-Metadaten in jedem Tag, um die Eigenschaft name für den Event Callback sowie die zusätzliche Eigenschaft exclude zu aktivieren. Wenn exclude in einem Tag auf true gesetzt ist, wird dieser beim Monitoring nicht verarbeitet.

Das GA-Tag
Da wir dataLayer-Variablen erstellt haben, können wir jetzt ein Standard-Tag verwenden, um unsere Logger-Ereignisse an Google Analytics zu übertragen. Welche Analysefelder usw. zum Speichern der Daten verwendet werden, bleibt jedem selbst überlassen, aber im Rahmen dieses Artikels gehen wir von Folgendem aus:
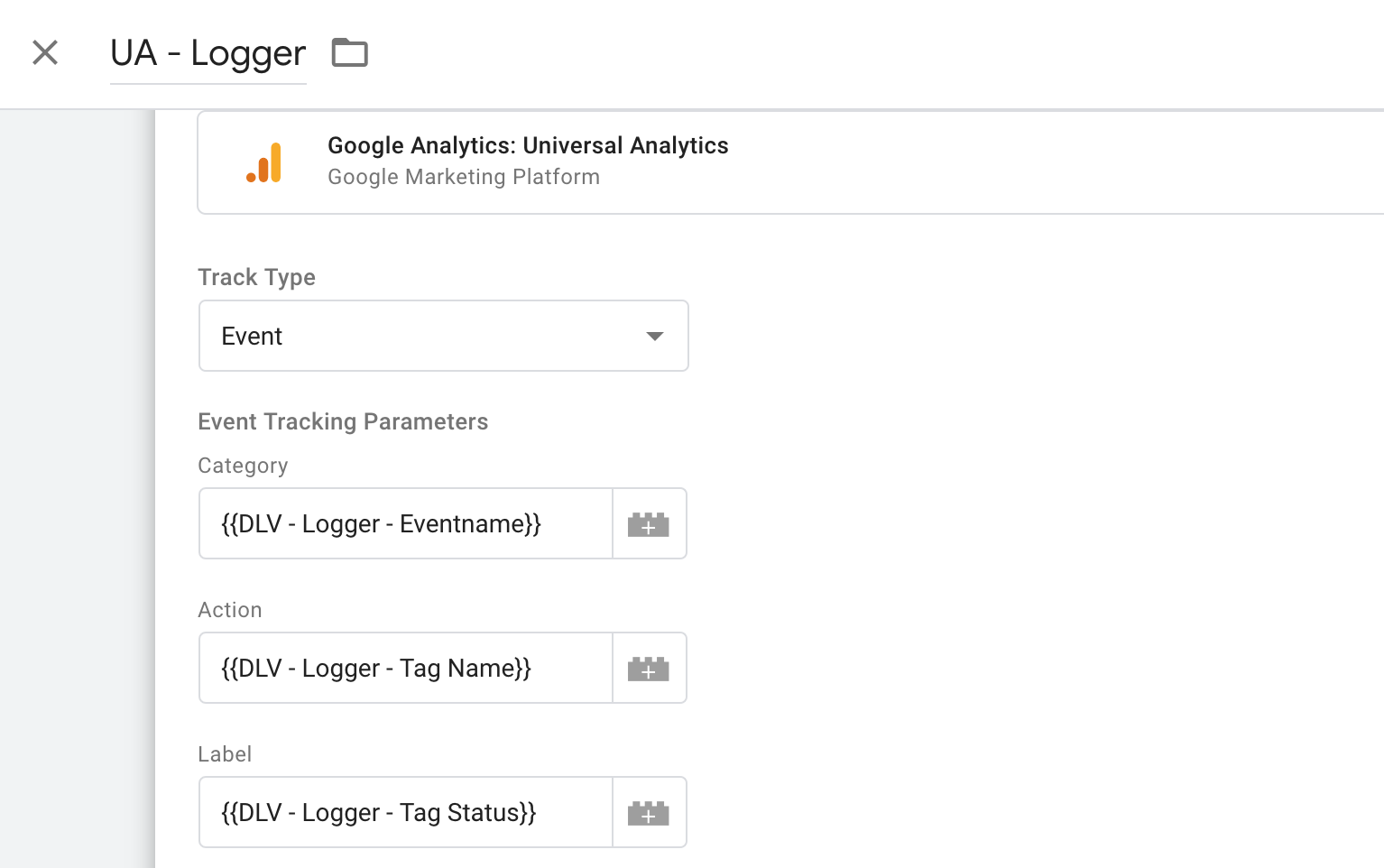
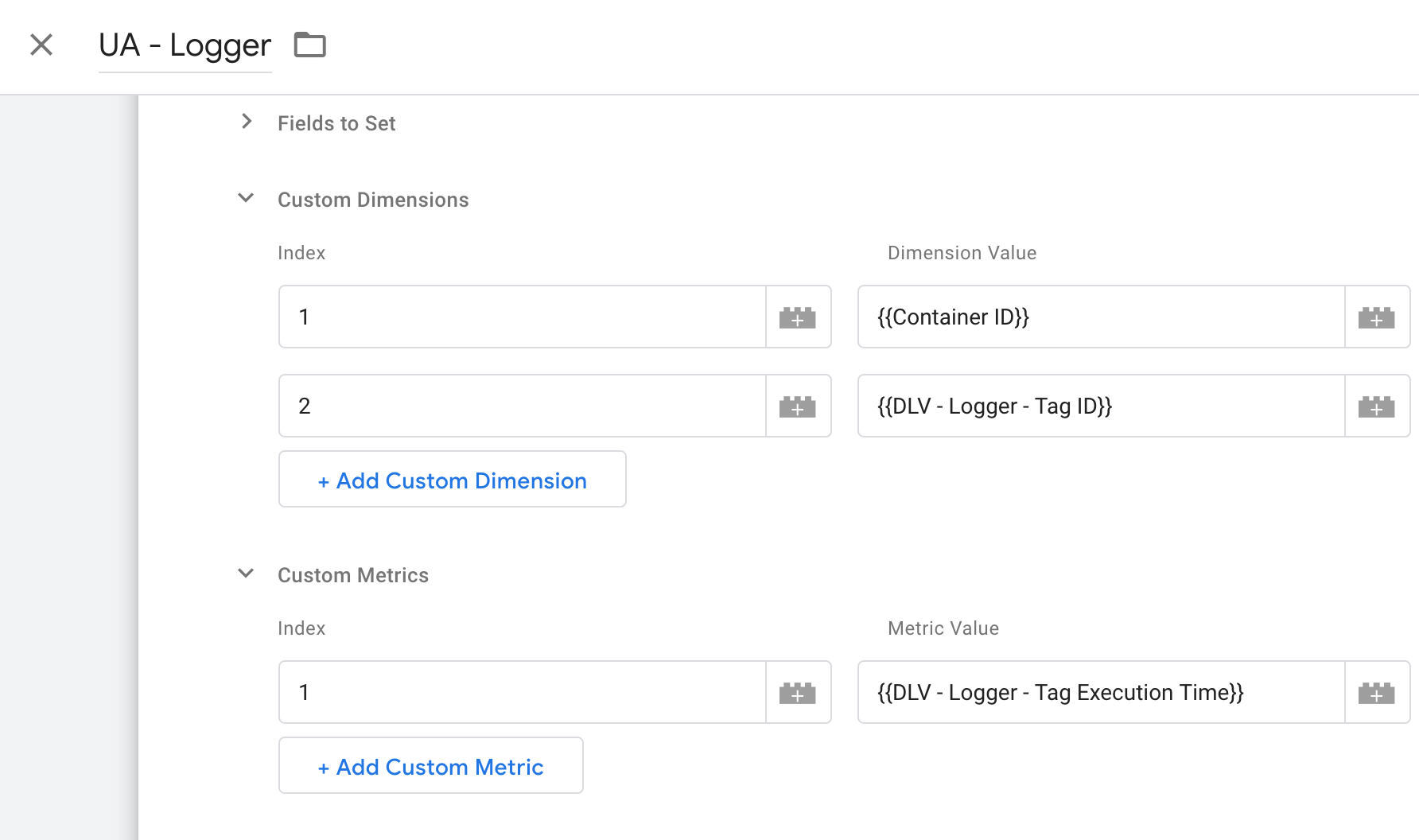
Erstelle einen GA-Tag, wähle Track Type Event und konfiguriere wie üblich bzw. nach Gusto, z.B. wie folgt:

Übrigens sollte in GA eine dedizierte Logger Property eingerichtet werden, daher müssen wir eine neue Variable für Google Analytics-Einstellungen mit der neuen Property ID erstellen, die ausschließlich in unserem UA - Logger-Tag verwendet wird.

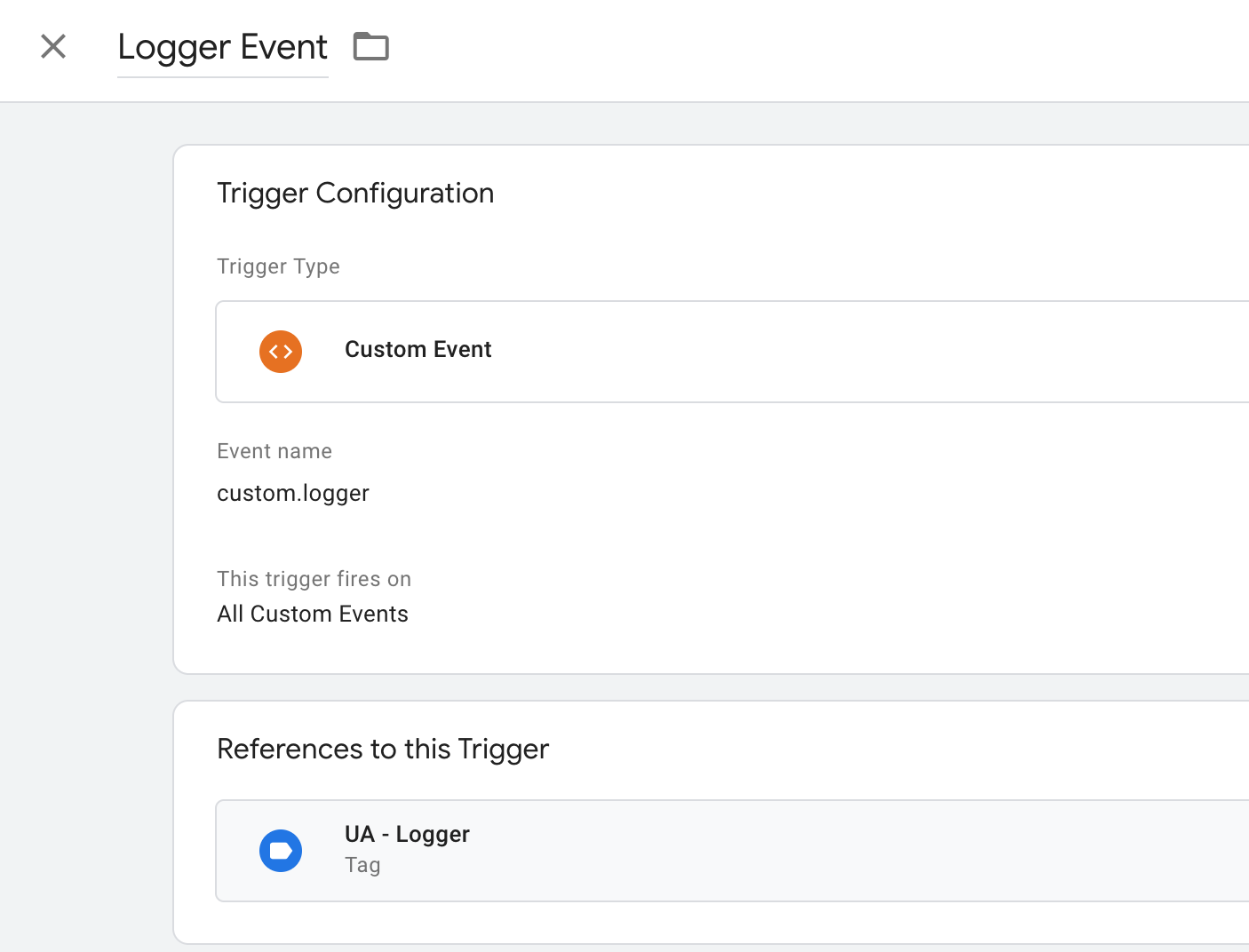
Feuere den UA - Logger-Tag bei unserem benutzerdefinierten Logger-Event ab:

Google Analytics-Berichte
In GA können dann z.B. benutzerdefinierte Berichte erstellt werden, um einen Überblick über die Loggerdaten zu bekommen.
Außerdem kannst Du deine GA Property als Datenquelle in Data Studio verwenden, um entsprechende Dashboards zu erstellen.
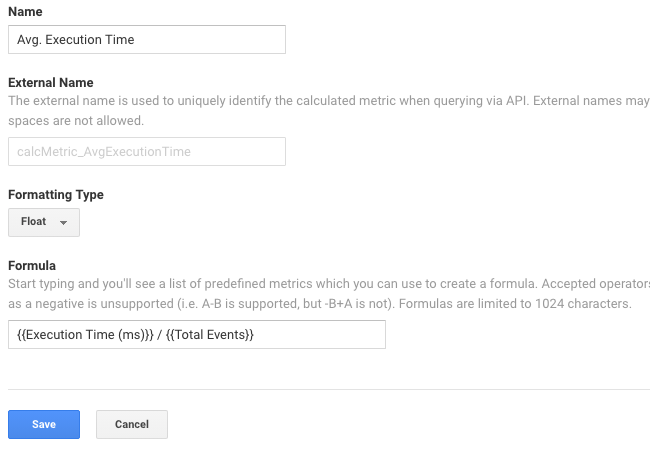
Innerhalb der GA-Property wird es wahrscheinlich Sinn machen einige berechnete Metriken zu erstellen, beispielhaft sei hier eine durchschnittliche Ausführungszeit angelegt:

Nach diesen wenigen Schritten ist ein sehr umfangreiches System zum GTM Monitoring eingerichtet und in Betrieb. Du kannst alle Möglichkeiten von Google Analytics nutzen, um tiefer in die Logger Daten einzusteigen.
Um den Nachteil der Erfassung mit einem GA-Endpunkt auszugleichen, der möglicherweise durch Ad-/Trackingblocker blockiert wird, können z.B. alle Hits über einen Reverse-Proxy gerouted werden.
Und nun wünsche ich geruhsame Nächte im Schoße eines solides Monitorings.