
June 7, 2019
matelso Call Tracking in Google Tag Manager /snippet/
Create a dead-simple Custom Template Tag to make it a clean setup
Matelso is the German market leader in online call-tracking. Especially B2B businesses love to measure incoming phone calls.
Naturally, a typical request is to embed the matelso JS library which unfolds the magic of replacing default phone numbers on a website with the ones from large tracking pools.
Nowadays this is really easy as you are simply provided one generic library URL which can just be called without further configuration on the side of the web property.
The traditional way
In the past, many guys would just have copied a tiny matelso into a Custom HTML tag and that’s it. For some situations this won’t be sufficient, though. Scroll down to the Shopware advantage in the next section to understand why.
Now we have Custom Template Tags
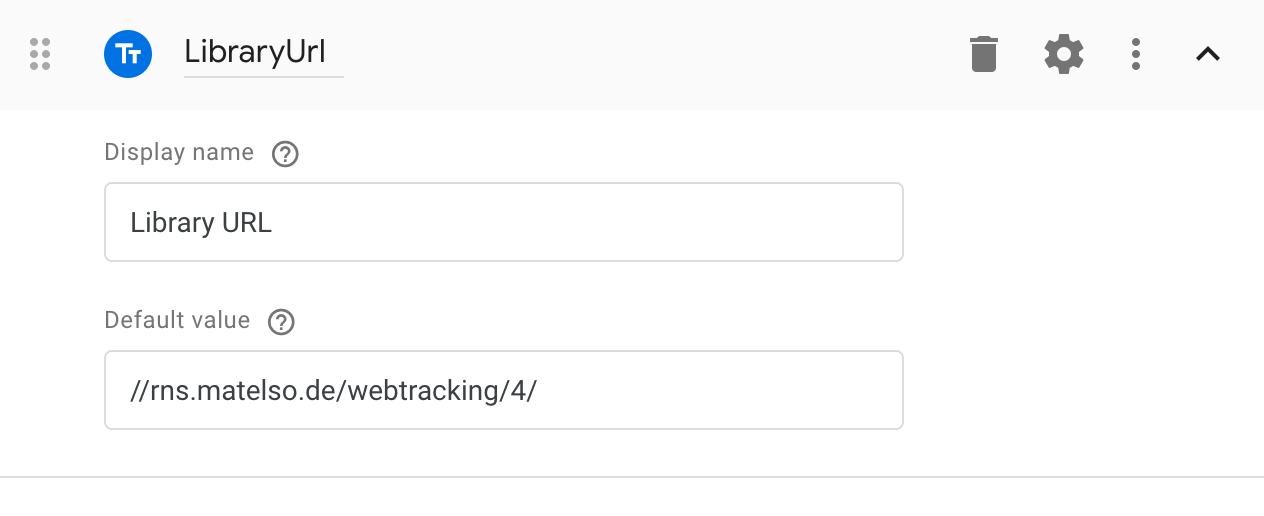
However, if you’re planning to clean up all this Custom HTML mess with the new templating system released by GTM, matelso makes a very simple case how to do this. We will just define one input field for the script URL and some lines of code.
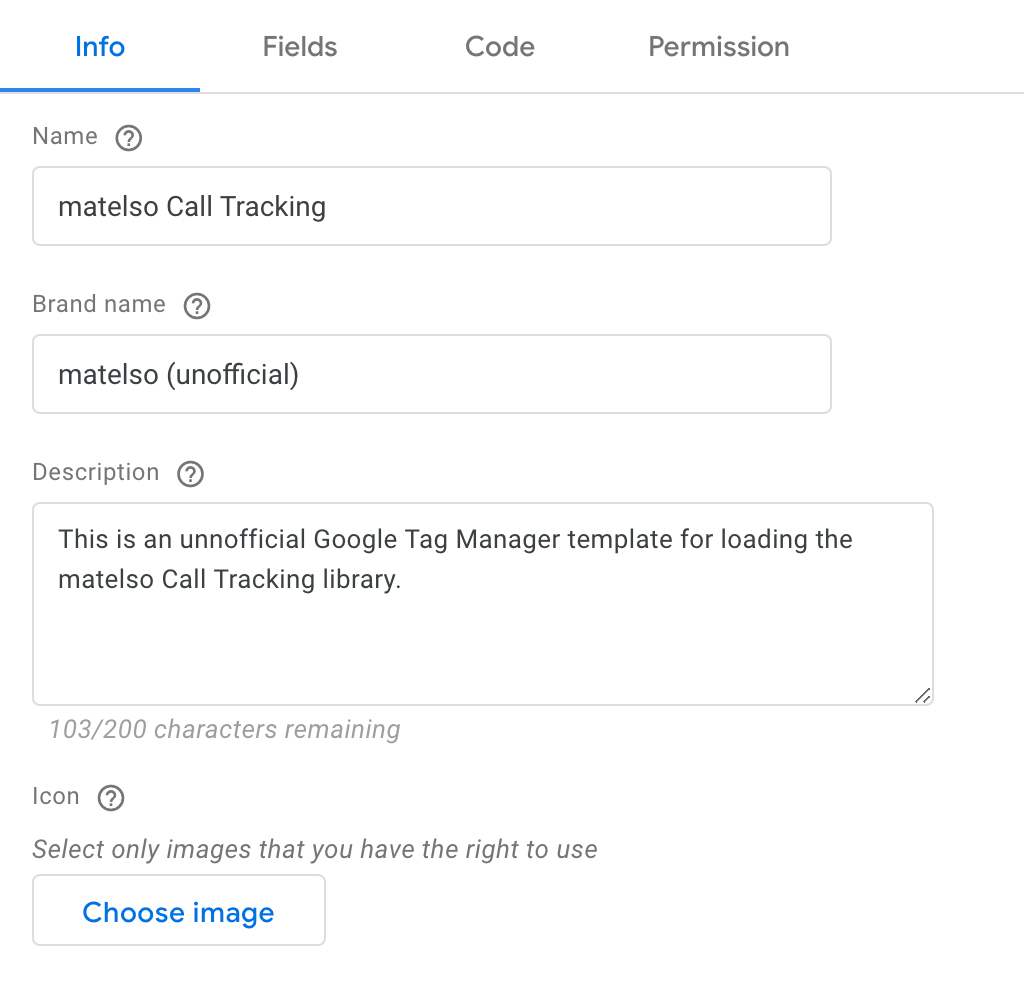
Info

Fields

Code
const copyFromWindow = require('copyFromWindow');
const injectScript = require('injectScript');
const CallTrackingObject = 'mtls';
if(copyFromWindow(CallTrackingObject)) {
// matelso already loaded
data.gtmOnFailure();
}
injectScript(data.LibraryUrl, data.gtmOnSuccess, data.gtmOnFailure, CallTrackingObject);
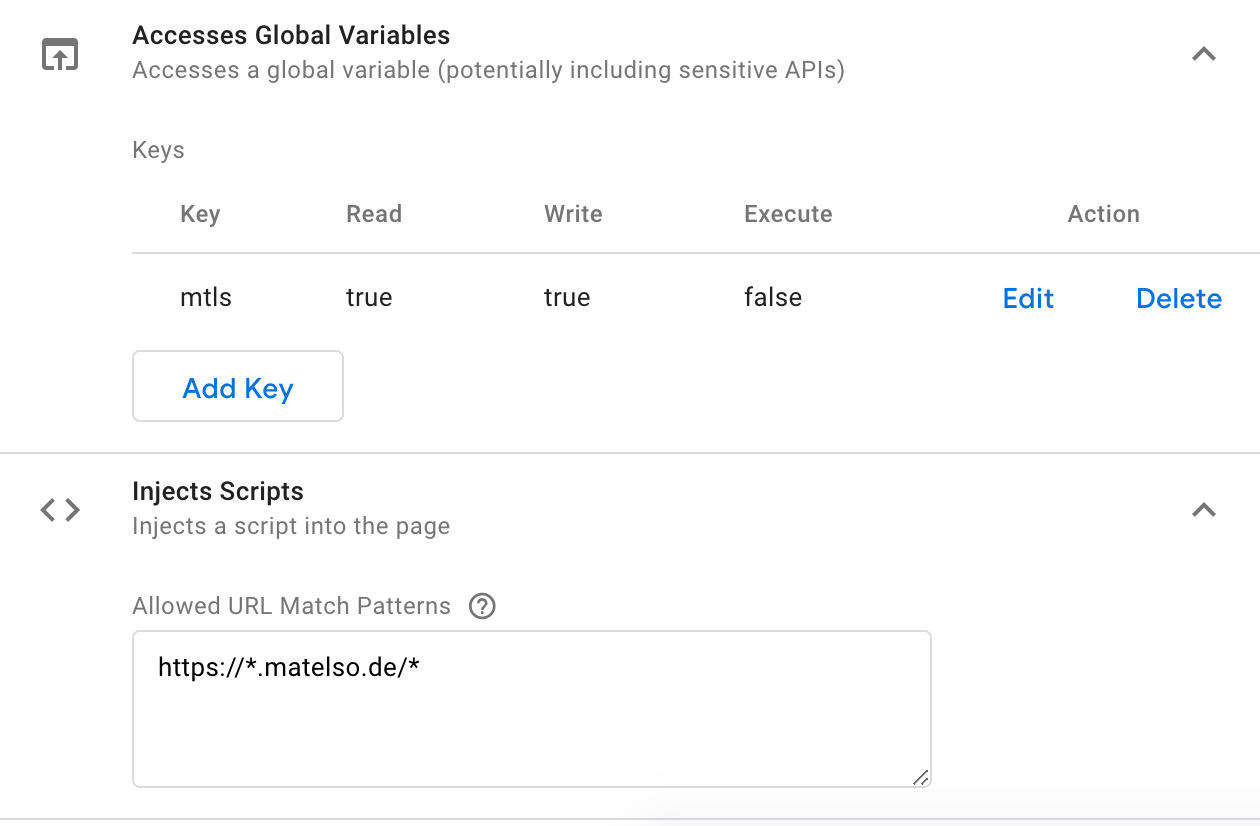
Permission

That’s it. Save this template and use your brand-new matelso Custom Tag.
Special advantage for Shopware and similar XHR sites
There are situations where it’s a matter of timing when or how often to fire matelso. One such case is Shopware 5 and its shopping worlds. They are Ajax loaded.
So it can happen that you have phone numbers in header or footer, i.e. on window load, and in a shopping world which might become available after the window load event (or pageview / dom ready).
A simple matelso tracking snippet in the head cannot get this job done. You will fail to replace phone numbers within the shopping worlds.
Hence, we must wait for shopping worlds to be loaded before firing matelso. Gladly, Shopware provides a pub/sub event for that via jQuery. But what if such an event never occurs because we are, for example, on a CMS page without shopping worlds?
We need a fallback trigger, maybe a timer, which catches those situations. Ultimately, in this scenario we need to fire matelso at least two times (once shopping worlds load and then after a fallback timer). But we don’t want to bloat our DOM with these clumsy script nodes that get added each time a Custom HTML tag is fired.
That’s our advantage with the custom template’s code. We never bloat the DOM. Instead, whenever the tag runs, we check if matelso is already loaded (as can be seen in the gist above). Awesome. That’s a clean tracking setup.
To make this story complete, here’s how you can provide a custom event for shopping world loaded in Shopware 5. This one has to be run in a Custom HTML Tag, though:
$.subscribe("plugin/swEmotionLoader/onLoadEmotionFinished.tracking", function() {
window.dataLayer.push({
event: "shoppingworldLoaded"
})
});
Let me know about your experience with matelso and how you handle it.