
6. März 2019
Das passiert wenn Du GTM.js in GitHub trackst
Informiere dich über die Vor- und Nachteile das Live-GTM-Snippet mit GitHub zu überwachen.
Vielleicht haben Sie sich schon gefragt, ob es nicht schön wäre, die Veränderungen jedes beliebigen GTM-Containers da draußen im Laufe der Zeit zu verfolgen. Zum Beispiel, um Ihre Konkurrenten und deren Verfolgungsbemühungen auszuspionieren?
Wenn Sie sich die JavaScript-Datei, die bei der Implementierung von Google Tag Manager geladen wird, bereits genauer angesehen haben, können Sie davon ausgehen, dass dies zwar grundsätzlich möglich ist, aber gewisse Nachteile hinsichtlich der Lesbarkeit mit sich bringt.
Nichtsdestotrotz bietet Ihnen dieser Artikel
Die Grundlagen
Der Code
GitHub-Repo inkl. einem Knoten-Skript, das GTM .js-Dateien crawlt und verarbeitet, die als Google Cloud-Funktion ausgeführt werden können
- Das Beispiel
Screenshots zum Verständnis der Vor- und Nachteile
Jetzt geht's los.
Die Grundlagen
Eine Google Tag Manager-Implementierung funktioniert so, dass der Client die gewünschte Bibliotheksdatei einschließlich der Spezifika des jeweiligen Containers lädt. Beispielsweise lädt das deutsche Lebensmittelgeschäft real.de derzeit gtm.js?id=GTM-THPRGJ8
Diese Datei ist grundsätzlich in zwei Teile geteilt. Sie beginnt mit einem Datenobjekt, das alle Tags, Variablen und Trigger des Containers enthält. Was folgt, ist die minimierte GTM-Bibliothek.
An diesem Punkt können wir bereits schließen: Es wird nicht interessant sein, den Bibliothekscode für unsere Änderungsverfolgung zu betrachten, nur das Datenobjekt mit den Containerdetails sollte überwacht werden.
Das Datenobjekt sieht wie folgt aus:
var data = {
"resource": {
"version":"XXX",
"**macros**":[{
...
}],
"**tags**":[{
...
}],
"**predicates**":[{
...
}],
"**rules**":[{
...
}],
},
"runtime":[
[],[]
]
}
Das heißt, im Datenobjekt haben wir die aktuell veröffentlichte Versionsnummer und vier relevante Arrays. Das Macros-Array enthält alle Variablen, das Tags-Array enthält - ja Tags, und Predicates plus Rules spiegeln die Triggerlogik wider.
Was hier zu beachten ist, da es unser GitHub-Tracking aufbläht, ist, dass GTM nur den sequenziellen Array-Index verwendet, um auf die verschiedenen Elemente zu verweisen. Zum Beispiel wird in einem Predicate die Eingangsvariable vielleicht als ["Makro",76] referenziert, wobei 76 der entsprechende Index des Makroarrays ist.
Daraus folgt, dass immer dann, wenn ein Makro neu hinzugefügt oder entfernt wird, diese Verweise zwischen zwei Commits in unserem Zielverfolgungs-Repo hin- und hergeschoben werden, abhängig von der Position des Makros im Array → Wir werden im Screenshot-Abschnitt dieses Artikels sehen, was ich meine.
Der Code
Der Code ist im Master des Repo zu finden. Es gibt auch einen tracking branch, der die von mir eingerichteten Beispiele enthält.
Um mit Ihrer eigenen Containerüberwachung zu beginnen, sollten Sie
wenn lokal ausgeführt werden soll
Klonen Sie das Repo und übertragen Sie es auf Ihr eigenes GitHub-Konto
npm installModifizieren Sie config.json > Fügen Sie Ihre Ziele und GitHub-Details hinzu
Setzen Sie die env-Variable
GITHUB_AUTHauf Ihr persönliches GitHub-ZugriffstokenKnoten index.js
wenn in der Cloud ausgeführt werden soll
Klonen Sie das Repo und stellen Sie es in Ihrem GitHub-Konto zur Verfügung
Verknüpfen Sie Ihr GitHub-Repo mit der Google Cloud-Quelle
Modifizieren Sie config.json > Fügen Sie Ihre Ziele und GitHub-Details hinzu
Erstellen Sie eine Google Cloud-Funktion basierend auf dem Google Cloud Source Repo und Pub/Sub als Trigger, fügen Sie Ihr persönliches GitHub-Zugriffstoken als env-Variable
GITHUB_AUTHhinzuRichten Sie Google Cloud Scheduler so ein, dass die Funktion so oft Sie wollen über Pub/Sub ausgeführt wird
Das Beispiel
Nachdem ich den Code fertiggestellt hatte, fügte ich sofort einige Demo-Websites zur Datei config.json hinzu und begann zu crawlen. Glücklicherweise konnte ich bereits nach einem Tag einige Änderungen im Container der deutschen Lebensmittelkette real.de sehen.
Ich werde die Screenshots aus diesem Beispiel verwenden, um genau zu zeigen, was Sie sehen werden, wenn Sie GTM.js Änderungen beobachten.
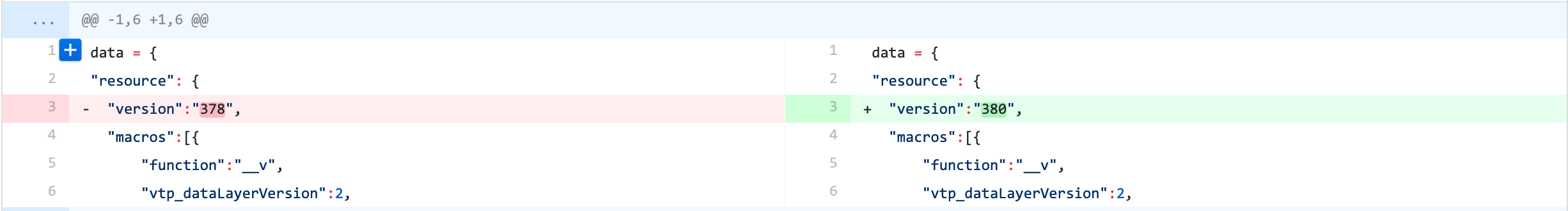
Das Offensichtliche: Unterschiedliche Versionsnummern
Wie Sie unten sehen können, lief meine Funktion nicht oft genug, so dass ich Version 379 verpasst habe. Der letzte Commit zeigt den Unterschied zwischen Version 380 und Version 378 des Containers

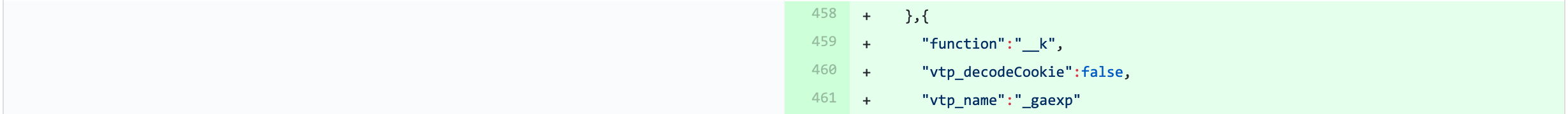
Das eigentlich Interessante: Hier, eine neue 1st-Party-Cookie-Variable
Ich nehme dieses Beispiel, da es die Schwierigkeiten beim Lesen des Datenobjekts zeigt. Wie Sie sehen können, unterscheidet sich das Format, in dem Google die Containerdetails speichert, von dem, was Sie beispielsweise erhalten, wenn Sie einen Container aus Ihrem Konto exportieren.
Mit Hilfe der Tag Manager-Dokumentation und vernünftigen Überlegungen kann ich verstehen, dass es sich hierbei um eine neue 1st-Party-Cookie-Variable mit dem Cookie-Namen _gaexp handelt. Wenn ich weiter _gaexp in Google nachschlage, erfahre ich, dass dies höchstwahrscheinlich ein Indikator dafür ist, dass real.de einige Optimize 360 Sachen macht.

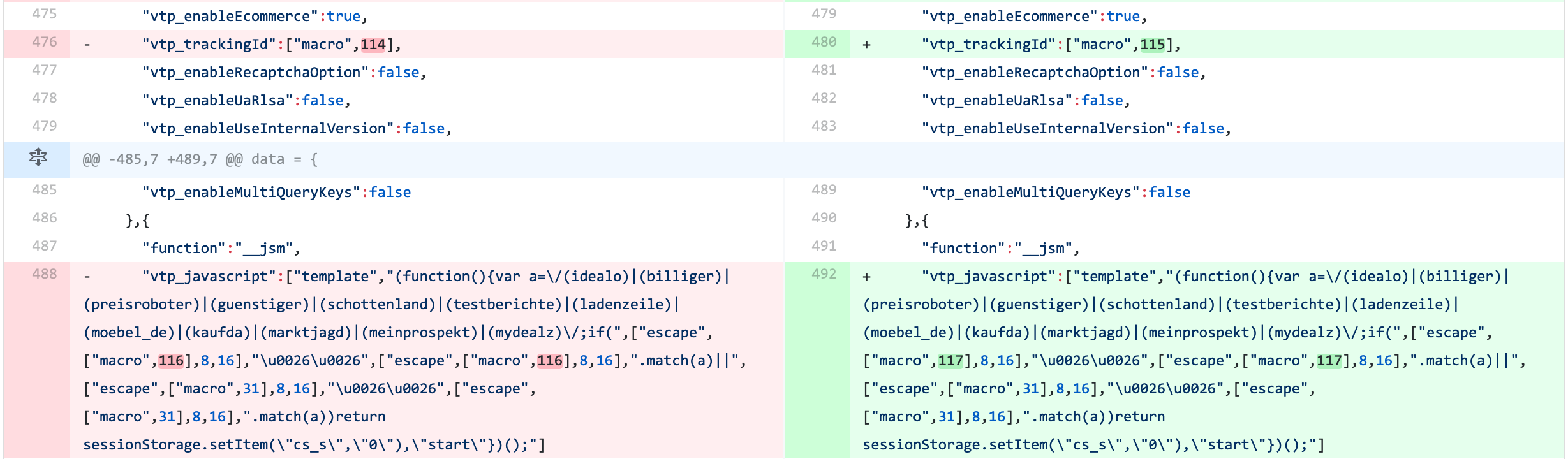
Der Ballast
Ich habe es oben bereits erwähnt. Da real.de einen neuen Makro (die Cookie-Variable _gaexp) hinzufügte und dieser neue Makro in der Mitte des Makro-Arrays landete, haben nun alle nachfolgenden Array-Elemente unterschiedliche Schlüssel. Aus diesem Grund ist unser Commit voll von Referenz-Änderungen, die jedoch keine besondere Bedeutung für uns haben.

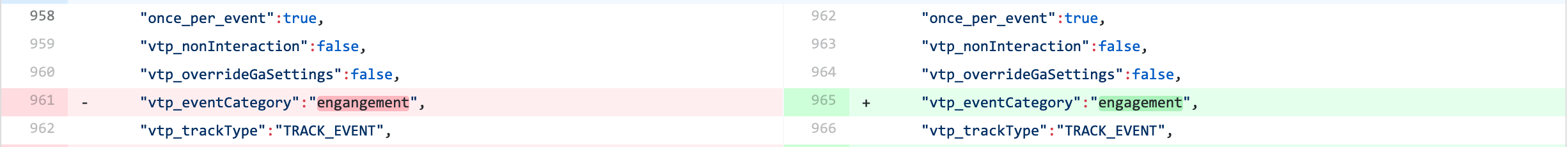
Das Lustige: Beobachten Sie, wie Leute ihre Tippfehler korrigieren
Es passiert uns allen :)

Wenn Sie ein Profi sind, hoffe ich, dass Ihnen dieser Artikel etwas Spaß bereiten konnte. Wenn Sie ihn tatsächlich nützlich finden, können Sie z.B. GitHub-Aktionen hinzufügen oder den Code erweitern, um (Slack-)Benachrichtigungen zu erhalten, wenn Container-Modifikationen gefunden werden.