
1. Dezember 2018
Track Googlebot in Analytics - ohne Log File Gewurschtel
Einsatzbereit in nur 10 Minuten
Ich werde diesen Artikel nicht damit beginnen, zu erklären, was Logfile-Analyse in SEO ist oder wann / warum sie benötigt wird, dafür gibt es bessere Übersichten, Danke u.a. an Builtvisible.
Wenn Sie sich also mit der Logdatei-Analyse auskennen, werden Sie mir zustimmen, dass es tonnenweise Sinn machen kann, die benötigten Daten einfach in einem leistungsstarken Tool wie Google Analytics zur Verfügung zu haben, anstatt sich mit den reinen Webserver-Logdateien herumzuschlagen. Zumindest die Kollegen von DeepCrawl tun dies in einem Blog-Beitrag.
Obwohl diese Idee nicht neu ist, taucht normalerweise die Frage auf, wie die Daten aus Ihren Protokolldateien in Analytics übernommen werden können. Es gibt verschiedene Lösungen, eine davon ist Log Hero, ein serverseitiges Plugin, das allerdings vorwiegend für Wordpress verfügbar ist. Das heißt, solche Lösungen hängen in der Regel von Ihrer Server-Infrastruktur ab, außerdem können Pro-Pläne mit einem unangemessenen Preis verbunden sein.
Analytics Log Analyse, ohne Ihre Server-Infrastruktur zu berühren
Hier ist nun der Hinweis auf die wahrscheinlich einfachste Lösung, um in Gang zu kommen. Vor kurzem wurde es in dieser Hinsicht möglich, als Cloudflare sein Workers-Produkt vorstellte, im Grunde eine Lösung zum Abfangen des http-Verkehrs und zum Ausführen von JavaScript auf Client-Anfragen und/oder Server-Antworten, ausgeführt auf der leistungsstarken Cloudflare-Edge-Infrastruktur.
Da wir über Cloudflare sprechen, schließen wir auf die folgenden Voraussetzungen:
Sie sind bereit, Ihre Web-Applikation hinter die CDN-Lösung von Cloudflare zu schalten, d.h. Sie konfigurieren Ihre Domain so, dass sie über die Nameserver von Cloudflare aufgelöst wird und den gesamten Verkehr über Cloudflare leitet, was allerdings kostenlos ist.
Sie sind bereit, Ihren kostenlosen Cloudflare-Plan mit einem Workers-Abonnement von $5/Monat zu erweitern.
Als konkretes Beispiel nehme ich diese Medium-Veröffentlichung, die ich genau hinter Cloudflare gestellt habe, um das Tracking von Googlebot zu ermöglichen. Es ist ein großartiges Beispiel, da ich keine andere Möglichkeit habe, an Server-Protokolldateien für diese Publikation zu gelangen, da es sich um die gesamte Infrastruktur von Medium handelt.
Ich werde nicht im Detail darauf eingehen, wie man Cloudflare für Medium im Allgemeinen einrichtet, bitte springen Sie dazu zu Imrat Jn's nettem Artikel.
Ich schlage vor, Sie öffnen ein neues Analytics-Property nur für die Bot-Verfolgung. Natürlich können Sie auch die gleiche Property verwenden, die für die Domain verwendet wird, aber dann ist es vielleicht besser, die Googlebot-Aktivität nicht als Seitenaufrufe, sondern als Ereignisse zu verfolgen, je nach Ihren Präferenzen.
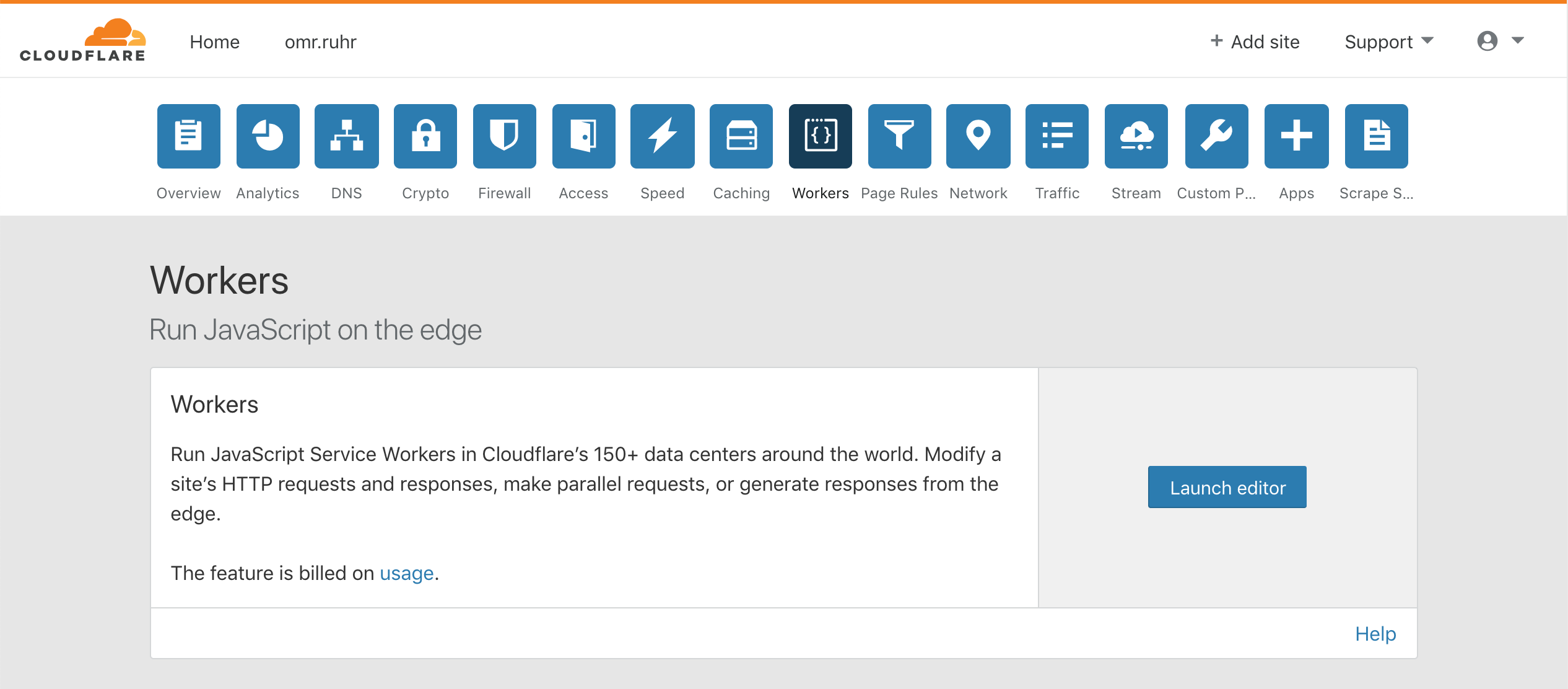
Angenommen, die allgemeine Cloudflare-Einrichtung ist abgeschlossen, gehen Sie bitte zum Abschnitt "Workers" Ihrer Cloudflare-Domaineinstellungen und klicken Sie auf "Launch editor".

Kopieren Sie das untenstehende Skript in den Editor und ändern Sie analyticsId entsprechend Ihrer Eigenschaft.
Drücken Sie die Speichertaste, und Ihr Worker ist live. Was jetzt geschieht, ist, dass immer dann, wenn Google eine Anfrage an Ihre Domain sendet, sei es, um die robots.txt oder den tatsächlichen Inhalt abzurufen, die Treffer in Analytics verfolgt werden.
Ohne das Skript zu ändern, werden vier benutzerdefinierte Dimensionen an Analytics gesendet:
CD1 → HTTP-Status (200, 404, ..)
CD2 → Bot-Name (einer der Google-Crawler gemäß dieser [Offenlegung] (https://support.google.com/webmasters/answer/1061943?hl=en))
CD3 → Anfragemethode (GET, POST, ..)
CD4 → Treffer-Zeitstempel in Sekunden
Sie müssen sicherstellen, dass Ihre Definitionen in Analytics mit der Konfiguration des Skripts übereinstimmen. Andernfalls sind Sie bereit, die Googlebot-Aktivität auf Ihrer Domain zu überwachen, ohne jemals die zugrunde liegenden Serversysteme zu berühren \o/
const analyticsId = 'UA-xxxxxxxxx-x'
addEventListener('fetch', event => {
event.respondWith(handleRequest(event))
})
/**
* Check request object for Googlebot UA to send tracking data
* @param {Event} event
*/
async function handleRequest(event) {
const request = event.request
const ua = request.headers.get('user-agent')
let botName;
// If Googlebot then track hit in Analytics
if ((botName = ua.match(/[^\s]+\-Google[^\s;]*|Googlebot[^\s;]*/g))) {
const response = await fetch(request)
event.waitUntil(analyticsHit(
{
uip: request.headers.get('CF-Connecting-IP'),
dl: request.url,
cd1: response.status,
cd2: botName[0],
cd3: request.method,
cd4: Math.round(+new Date() / 1000.0)
}
))
return response
}
// or just return the original content
return fetch(request)
}
/**
* Send bot tracking data using Analytics Measurement Protocol
* @param {Object} tracking
*/
function analyticsHit(tracking) {
let payload = '?v=1&t=pageview&tid='+analyticsId
for(var key in tracking) {
payload += '&'+key+'='+tracking[key]
}
payload += '&cid='+[Math.round(Math.random() * 2147483647),Math.round(+new Date() / 1000.0)].join('.')
return fetch(encodeURI('https://www.google-analytics.com/collect'+payload))
}