
7. Juni 2019
matelso Call Tracking in Google Tag Manager /snippet/
Mit Hilfe eines einfachen Custom Template Tags zu einem sauberen Setup.
Matelso ist der deutsche Marktführer im Online-Call-Tracking. Besonders B2B-Unternehmen lieben es, eingehende Anrufe zu messen.
Eine typische Anforderung ist natürlich die Einbettung der matelso JS-Bibliothek, die ohne viel Aufwand Standardtelefonnummern auf einer Website durch die aus großen Tracking-Pools ersetzt.
Und das ist heutzutage wirklich einfach: Es ist lediglich eine generische Bibliotheks-URL benötigt, die ohne weitere Konfiguration auf der Website geladen wird.
Der traditionelle Weg
In der Vergangenheit hätten viele Leute an dieser Stelle einfach ein winziges Matelso in einen Custom HTML-Tag kopiert und das war's. Für manche Situationen wird dies jedoch nicht ausreichen.
Scrolle nach unten bis zum Abschnitt Shopware-Vorteil, um zu verstehen, warum.
Jetzt haben wir benutzerdefinierte Template-Tags
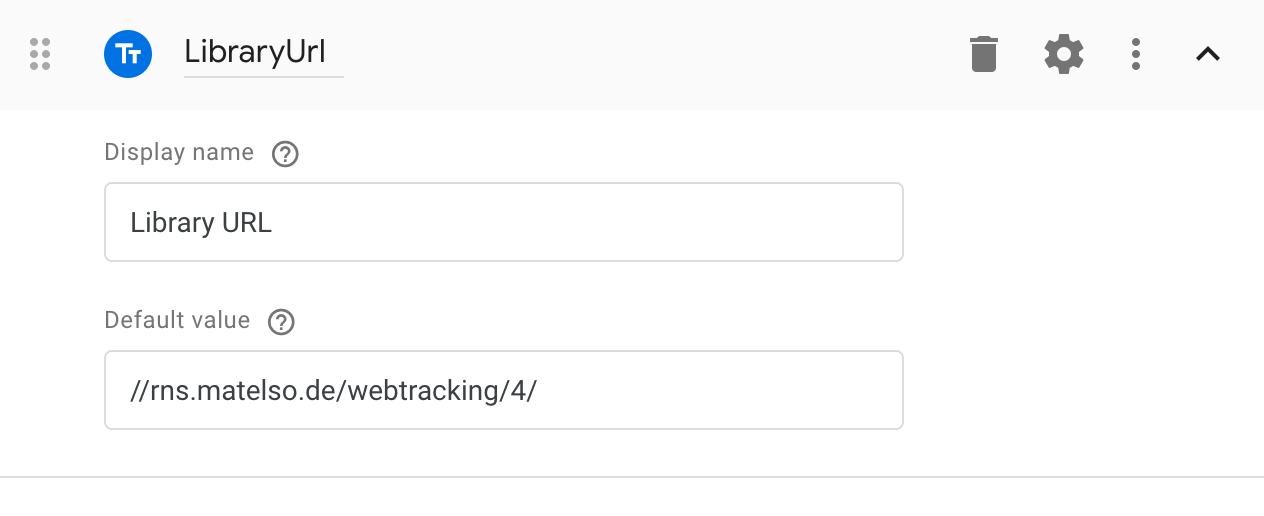
Wenn Du jedoch vor hast, dieses ganze Durcheinander mit Custom HTML Tags mit dem neuen Template-System von GTM zu bereinigen, dann kann dieser Weg auch für matelso sehr einfach gegangen werden. Wir werden dafür nur ein Eingabefeld für die Skript-URL und einige Codezeilen definieren.
Info

Felder

Code
const copyFromWindow = require('copyFromWindow');
const injectScript = require('injectScript');
const CallTrackingObject = 'mtls';
if(copyFromWindow(CallTrackingObject)) {
// matelso already loaded
data.gtmOnFailure();
}
injectScript(data.LibraryUrl, data.gtmOnSuccess, data.gtmOnFailure, CallTrackingObject);
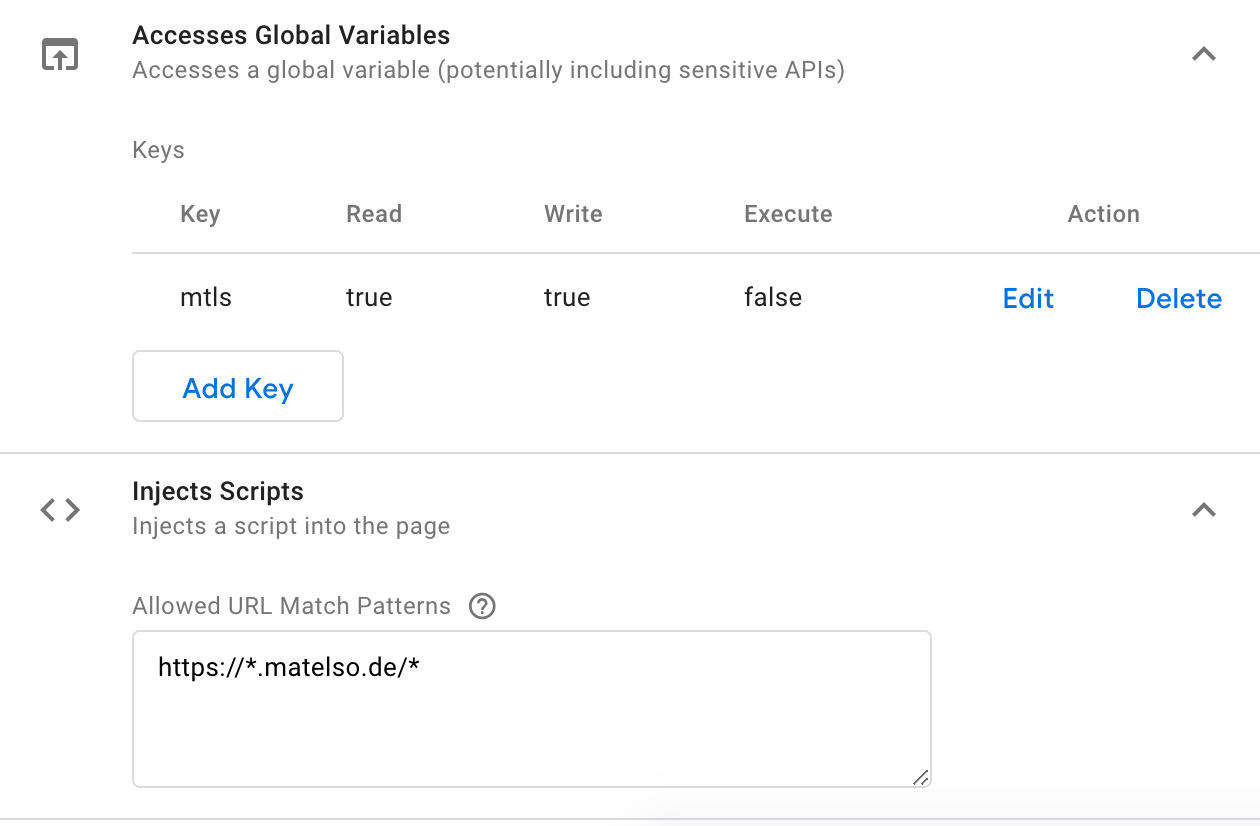
Rechte

Das war's. Speichere diese Vorlage und verwende deinen brandneuen matelso Custom Tag.
Besonderer Vorteil für Shopware und ähnliche XHR-Sites
Es gibt Situationen, in denen es eine Frage des Timings ist, wann oder wie oft Matelso zu laden ist. Ein solcher Fall ist Shopware 5 und seine Einkaufswelten. Sie sind Ajax geladen.
Es kann also vorkommen, dass Sie Telefonnummern im Header und Footer, d.h. bei Window Load haben, und zusätzlich in einer Einkaufswelt, die erst nach Window Load (oder Page View/Dom Ready) geladen wird.
Ein einfaches Matelso-Tracking-Snippet im Header kann diese Aufgabe nicht erledigen, da damit Telefonnummern innerhalb der Einkaufsweltenicht durch die Trackingnummern ersetzt werden.
Daher müssen wir warten, bis die Einkaufswelten geladen sind, bevor wir das Matelso JS laden können. Shopware stellt dafür über jQuery einen Pub/Sub-Mechanismus zur Verfügung. Was aber, wenn ein solches Ereignis (Laden der Einkaufswelt) nie eintritt, weil wir uns z.B. auf einer CMS-Seite ohne Einkaufswelten befinden?
Wir brauchen einen Fallback-Trigger, vielleicht einen Timer, der solche Situationen auffängt. Letztendlich müssen wir in diesem Szenario mindestens zweimal Matelso laden (einmal beim Laden der Einkaufswelten und dann nach einem Fallback-Timer). Aber wir wollen unseren DOM nicht unnötig aufblähen, sprich nicht mehrfach neue Nodes mit dem Matelso JS hinzufügen wie dies mit Custom HTML Tags der Fall wäre.
Da kommt der Vorteil mit dem Nutzen von benutzerdefinierten Vorlagen ins Spiel. Wir blähen das DOM nie auf. Stattdessen prüfen wir jedes Mal, wenn der Tag ausgeführt wird, ob Matelso bereits geladen ist (siehe im Code Snippet oben). Fantastisch, ein sauberes Setup.
Um diese Geschichte komplett zu machen, sei hier noch gezeigt wie leicht ein benutzerdefiniertes Ereignis für die in Shopware 5 geladene Einkaufswelt in die dataLayer geschrieben werden kann. Dieses Snippet muss allerdings in einem benutzerdefinierten HTML-Tag ausgeführt werden (wenn kein Zugriff auf Shopcode bzw. Dev Ressourcen besteht):
$.subscribe("plugin/swEmotionLoader/onLoadEmotionFinished.tracking", function() {
window.dataLayer.push({
event: "shoppingworldLoaded"
})
});
Möchtest Du mehr über Telefontracking, insbesondere im B2B Kontext, erfahren? Wir freuen uns auf deinen Anruf.