
7. Oktober 2018
Google Analytics Segments on Fire
Website Personalisierung mit Google Analytics Segmenten - ohne Optimize 360!
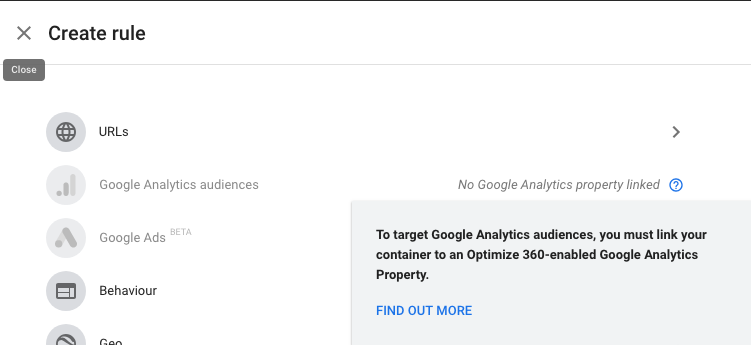
Google hat kürzlich angekündigt neue Personalisierungsfunktionen in seinem Optimize-Produkt freizuschalten. Dies ist besonders großartig, da Optimize Ihre Analytics-Zielgruppen direkt auslesen und targeten kann. Das bedeutet, dass Sie in Analytics Segmente erstellen, diese in Zielgruppen umwandeln und anschließend Ihren Website-Content je nach dem Verhaltenssegment des Besuchers anpassen können.
Als professioneller Online-Vermarkter denken Sie vielleicht, dass dies zu schön klingt um wahr zu sein. Und das ist es partiell auch. Google hat nämlich beschlossen, diese zielgruppenbasierte Ansprache in Optimize nur seinen Kunden der 360-Marketing-Suite zur Verfügung zu stellen. Heißt, Google erinnert Sie freundlich daran, einen Scheck auszustellen:

Diese Suite wird Sie zumindest mal einen 5-stelligen Dollar Betrag pro Jahr kosten.
Und wo gibt es das Gratis Buffet?
Keine Sorge, heute zeige ich Ihnen, wie wir kostenlos ähnliche Ergebnisse erzielen können - und dabei im Ökosystem der Google-Marketing-Plattform bleiben. Wir werden Analytics, den Tag Manager, eine Firebase-Echtzeitdatenbank und Apps Script verwenden.
Mit etwas Skripting werden wir folgendes erreichen: →
Wir fragen die Analytics-API ab, um alle benutzerdefinierten Segmente zu erhalten, zu denen ein Benutzer (basierend auf seiner Kunden-ID) gehört.
Wir schreiben diese Informationen in die Firebase-Echtzeit-Datenbank.
Wir verwenden die Tag Manager API, um automatisch Variablen in unserem Container (Typ: Custom JavaScript) für jedes unserer benutzerdefinierten Segmente, die wir in Analytics haben, zu erstellen.
Wir fügen dem Tag Manager ein Tag hinzu, das die Firebase-Echtzeitdatenbank aufruft, um die Analytics-Segmente eines (zurückkehrenden) Benutzers zu erhalten.
Wenn ein Benutzer unsere Website besucht und seine Analytics-Segmente über unser Tag Manager-Tag auflöst, geben unsere automatisch erstellten Variablen entweder ja oder nein zurück, abhängig von der jeweiligen Segmentzugehörigkeit dieses Benutzers.
Es ist dann möglich, diese Variablen als Bedingung in anderen Tags zu verwenden, mit denen Sie z.B. den Inhalt Ihrer Website anpassen können.
Falls es noch nicht klar ist, werde ich ein praktisches Beispiel dafür geben, was wir auf diese Weise tatsächlich erreichen können. Nehmen wir an, Sie betreiben eine E-Commerce-Site und Sie haben in Analytics drei genaue Segmente definiert, die verschiedene Benutzergruppen beschreiben. Vielleicht arbeiten Sie mit erweitertem E-Commerce-Tracking oder Sie haben während Ihrer Analysen andere vernünftige Wege gefunden, Ihre Benutzer zu gruppieren.
Sie entscheiden nun, dass diese Benutzergruppen Gutscheine verdienen, aber von unterschiedlicher Höhe. Gruppe 1 erhält einen 5-Dollar-Gutschein, Gruppe 2 einen 10-Dollar-Gutschein und Gruppe 3 einen 15-Dollar-Gutschein. Mit Hilfe des Folgenden können Sie genau diese verschiedenen Gutscheine für Ihre wiederkehrenden Benutzer ohne großen Aufwand ausspielen.
Um die nächsten Schritte zu befolgen, gehe ich davon aus, dass Ihr Setup eine Voraussetzung erfüllt. Sie müssen die Client-Ids Ihrer Besucher in einer Analytics Custom Dimension verfolgen. Wenn Sie dies noch nicht tun, sehen Sie sich bitte Julians Video an oder lesen Sie Simo's Anweisungen, um diesen Analytics Tweak einzusetzen. Stellen Sie sicher, dass die Client-Id auch als Variable im Tag Manager verfügbar ist!
Erste Schritte
Loggen Sie sich bei Firebase ein und erstellen Sie eine kostenlose Echtzeit-Datenbank. Erhalten Sie das Auth-Geheimnis (einen Screenshot, wo es zu finden ist, finden Sie in meinem Artikel über AdWords and Slack)
Sie sollten die Auth-Regeln so konfigurieren, dass voller Lesezugriff nur mit Auth erlaubt ist, während item-spezifisches Lesen generell erlaubt ist. Dies erlaubt es Ihren Benutzern, ihre Segmente abzugreifen, aber Schnüffler können nicht herausfinden, wie viele Benutzer Sie in Analytics haben, was sich in Website-Traffic übersetzen lässt.
{
“rules”: {
“.read”: “auth != null”,
“.write”: “auth != null”,
“$id”: {
“.read”: true,
“.write”: “auth != null”
}
}
}
Lassen Sie Benutzer unsere Datenbank querien, wenn sie unsere Website besuchen. Betten Sie diese Abfrage in einen Ihrer Tags ein oder erstellen Sie einen neuen benutzerdefinierten HTML-Tag mit dem folgenden Inhalt, der eine Ajax-Anfrage an unsere Datenbank in Vanilla-JavaScript auslöst:
<script>
(function(){
var xmlhttp = new XMLHttpRequest();
var db = "https://your-database.firebaseio.com/"+{{Client Id}}.replace(/\./g,"_")+".json";
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
window.gaIds = JSON.parse(this.responseText);
}
};
xmlhttp.open("GET", db, true);
xmlhttp.send();
})();
</script>
- Der Einfachheit halber schreiben wir die Segmente des Benutzers in das globale
windowobject. Natürlich können Sie dafür eine bessere Lösung finden. Stellen Sie sicher, dass Sie die Datenbank-Url durch eine gültige ersetzen und ändern Sie die Variable Client Id Tag Manager entsprechend Ihrer Benamung.*
Im Idealfall sollte das Tag nur einmal pro Sitzung ausgelöst werden, so dass der obige Tag-Inhalt erweitert werden könnte, um z.B. eher mit Cookies zu arbeiten.
Wenn Sie Gutscheinwerte im Tag-Manager für verschiedene Analytics-Segmente bereitstellen möchten und Sie den von mir bereitgestellten Code nicht bearbeiten möchten, benennen Sie Ihre Segmente so um, dass sie auf einem V enden, gefolgt von dem entsprechenden (Gutschein-)Wert, so dass z.B. ein $10-Segment letztendlich Ihr Segment V10 ist.
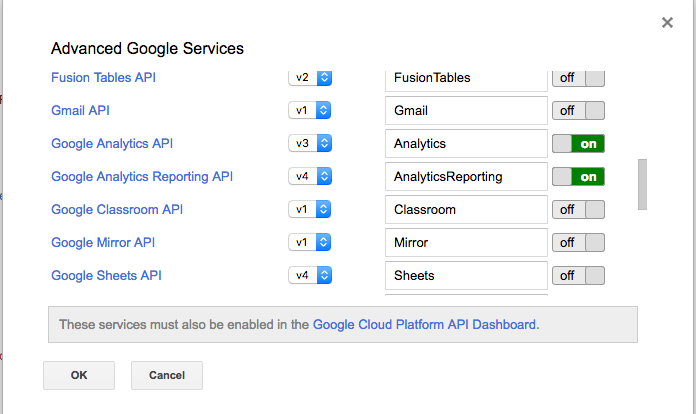
Erstellen Sie ein neues Google Apps Script-Projekt und folgen Sie Ressourcen > Erweiterte Google-Dienste, um die Analytics-API, die Analytics Reporting-API und die Tag Manager-API zu aktivieren.

Auch möchten Sie die Firebase-Bibliothek zu Ihrem Skript-Projekt hinzufügen, indem Sie das Menü Ressourcen > Bibliotheken... benutzen. Den benötigten Project Key finden Sie hier.
In die Datei Code.gs des Skripts fügen Sie den folgenden Code ein. Stellen Sie sicher, dass Sie die Konfigurationsdaten für Analytics, Tag Manager und Firebase bearbeiten.
/**
* Analytics Segment Provision in Tag Manager
* @author: Dustin Recko
*
*/
var TAG_MANAGER_CONFIG = {
accountId: '',
containerId: '',
workspaceId: ''
};
var ANALYTICS_CONFIG = {
profileId: "", // Your Analytics view id, e.g. "ga:137778740"
clientId: "" // The custom dimension where you store the Client Id, e.g. "ga:dimension4"
};
var FIREBASE_CONFIG = {
url: "", // Your Database URL
auth: "" // Your Database Secret
};
function main() {
init();
var db = FirebaseApp.getDatabaseByUrl(FIREBASE_CONFIG.url,FIREBASE_CONFIG.auth);
var i = new UserSegments();
i.segments = i.uaGetSegments();
i.tmPatchVariables();
for(var y = 0, segments = Object.keys(i.segments), len = segments.length; y<len; y++) {
i.uaGetUsers(segments[y]);
}
db.setData("",{});
db.setData("", i.users);
}
function UserSegments() {
this.parent = "accounts/"+TAG_MANAGER_CONFIG.accountId+"/containers/"+TAG_MANAGER_CONFIG.containerId+"/workspaces/"+TAG_MANAGER_CONFIG.workspaceId;
this.segments = [];
this.users = {};
// Analytics Functions
this.uaGetSegments = function() {
var list = {};
var segments = Analytics.Management.Segments.list();
for (var i = 0, segment; segment = segments.items[i]; i++) {
if(segment.created) // = Custom Segment
list[segment.segmentId] = segment.name
}
return list;
}
this.uaGetUsers = function(segmentId) {
var startDate = new Date().yyyymmdd(-90,'-');
var endDate = new Date().yyyymmdd(0,'-');
var tableId = ANALYTICS_CONFIG.profileId;
var metric = 'ga:sessions';
var options = {
'dimensions': ANALYTICS_CONFIG.clientId,
'segment': segmentId,
'max-results': 10000
};
var report = Analytics.Data.Ga.get(tableId, startDate, endDate, metric, options);
if (report.rows) {
for(var i = 0, len = report.rows.length; i<len; i++) {
var clientId = report.rows[i][0].replace(/\./g,'_');
if(this.users[clientId]) {
this.users[clientId].push(segmentId);
} else {
this.users[clientId] = [segmentId];
}
}
}
}
// Tag Manager Functions
this.tmGetVariables = function() {
var arr = TagManager.Accounts.Containers.Workspaces.Variables.list(this.parent).variable;
var obj = {};
for(var i=0, len = arr.length;i<arr.length;i++) {
obj[arr[i].name] = arr[i].variableId;
}
return obj;
}
this.tmPatchVariables = function() {
var existingVariables = this.tmGetVariables();
for (var segmentId in this.segments) {
var value = this.segments[segmentId].replace(/^.*\sV([0-9]+)$/g,'$1');
value = (value.match(/^[0-9]+$/g)) ? parseInt(value) : 0;
var name = "User Segment - "+this.segments[segmentId].replace(/[^0-9a-z\s]/gi,'').replace(/\sV[0-9]+$/g,'')
var variableResource = {
"name": name,
"type": "jsm",
"parameter": [{
"type": "template",
"key": "javascript",
"value": "function() {\n if(window.gaIds === undefined) return 'n|0'; return (window.gaIds.indexOf(\""+segmentId+"\") > -1 ? 'y' : 'n')+'|"+value+"';\n}"
}]
};
if(Object.keys(existingVariables).indexOf(name) > -1) {
TagManager.Accounts.Containers.Workspaces.Variables.update(variableResource, this.parent+'/variables/'+existingVariables[name]);
} else
TagManager.Accounts.Containers.Workspaces.Variables.create(variableResource, this.parent);
}
}
}
function init() {
Date.prototype.yyyymmdd = function(days,separator) {
separator = separator || '';
if(days) {
this.setDate(this.getDate() + days);
}
return Utilities.formatDate(this, Session.getScriptTimeZone(), ['yyyy','MM','dd'].join(separator));
}
}
Fügen Sie einen Trigger zur Hauptfunktion für eine regelmäßige Ausführung hinzu, z.B. einmal pro Tag während der Nacht.
Was jetzt passiert ist nicht nur, dass Ihre Firebase-Datenbank mit einer Menge Informationen gefüllt wird. Darüber hinaus finden Sie für jedes Ihrer benutzerdefinierten Analytics-Segmente neue Variablen in Ihrem Tag Manager-Container. Die Namen dieser Variablen haben "Benutzersegment -" als Präfix, gefolgt von Ihrem Namen in Analytics. Also so etwas wie "Benutzersegment - High Value Prospect V15", wenn Sie auch einen Wert angeben wollen. Diese Variablen sind benutzerdefiniertes JavaScript und sehen wie folgt aus:
function() {
if(window.gaIds === undefined) return 'n|0'; return (window.gaIds.indexOf(“gaid::_QspZKaOQZ-z_icvCq2Dkw”) > -1 ? ‘y’ : ‘n’)+’|0';
}
Die Zeichenfolge gaid::_QspZKKaOQZ-z_icvCq2Dkw stellt die ID des jeweiligen Analytics-Segments dar und wird für jede Variable unterschiedlich sein. Auch die Zeichenfolge "|0" ist segmentabhängig. All dies geschieht in dem von Ihnen hinzugefügten Google Apps-Skript.
Das Einzige, was Sie hier wissen müssen, ist, dass diese Variablen eine Zeichenfolge zurückgeben, die zwei Informationen enthält, die durch eine Pipe getrennt sind.
Der erste Teil ist immer y oder n, je nachdem, ob der aktuelle Nutzer Mitglied des jeweiligen Segments ist oder nicht. Der zweite Teil ist ein numerischer Wert, der aus Ihrer Segmentbenennung extrahiert wird. Wenn kein Wert gefunden wird, wird 0 zurückgegeben.
Eine solche Variable kann also wie 'n|0' aussehen, wenn der Benutzer nicht zu diesem Segment gehört, oder wie 'y|15', wenn der Benutzer zu dem Segment gehört und der Wert 15 ist.
Herzlichen Glückwunsch! Wenn Sie es durch all diese (nicht allzu detaillierten) Anweisungen geschafft haben, haben Sie einen großartigen Ausgangspunkt für die Anpassung der Website über den Tag Manager auf der Grundlage von Analysesegmenten.
An diesem Punkt sind Sie auf sich allein gestellt. Sie können die bereitgestellten Variablen im Tag Manager als Bedingung verwenden, um andere Tags zu feuern, die den Inhalt Ihrer Website verändern (d.h. nur dieses und jenes anzeigen, wenn ein Benutzer zu diesem oder jenem Benutzersegment gehört). Außerdem könnten Sie den Wert nach der Pipe extrahieren, wenn Sie verschiedene Gutscheine haben, die Sie abspielen möchten.
Wenn Sie das interessant finden, aber an diesem Punkt nicht weiterkommen, weil Sie jetzt wissen, wie Sie Ihre Website anpassen oder verschiedene Gutscheine abspielen können, ist vielleicht dieses Video von Julian ein guter nächster Schritt für Sie.
Ich wünsche Ihnen viel Spaß beim Umsetzen in Analytics.
Einschränkungen
Natürlich kann diese Lösung die Optimize 360-Funktionen nicht vollständig ersetzen. Wir können nur mit Nutzersegmenten arbeiten, nicht mit Zielgruppen. In der Analytik sind diese Benutzersegmente darauf beschränkt, nur die Sitzungen der letzten 90 Tage zu berücksichtigen. Außerdem impliziert das manuelle Laden von Benutzerdaten in Firebase eine gewisse Ungenauigkeit zwischen den echten Analytics-Daten und Ihrer Datenbank, je nachdem, wie oft Sie das Skript laufen lassen können, um Ihre Datenbank zu aktualisieren.
Möchten Sie mehr über die Verwendung von Analytics-Segmenten in Optimize auf Deutsch erfahren? Ich kann diesen großartigen Leitfaden von meiner Kollegin Michaela Linhart sehr empfehlen!